jPlayer具有丰富的API,你可以轻松方便加入音乐和视频到你的项目中。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
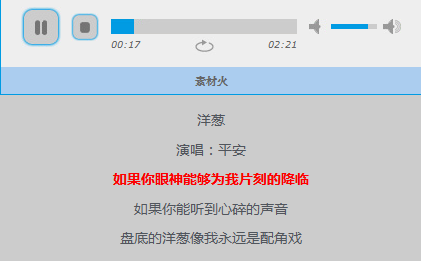
首先我们在页面上加入歌词,并且设置时间:
<textarea id="lrc_content" name="textfield" cols="70" rows="10" style="display: none;">
[00:03.00]洋葱 [00:06.00]演唱:平安 [00:09.00] [00:11.38]如果你眼神能够为我片刻的降临 [00:21.23]如果你能听到心碎的声音
[00:28.88]盘底的洋葱像我永远是配角戏 [00:35.74]偷偷的看着你偷偷的隐藏着自己 [00:43.48] [00:44.90]如果你愿意一层一层
[00:48.46]一层的剥开我的心 [00:52.66]你会发现你会讶异 [00:56.40]你是我最压抑最深处的秘密 [01:00.26]如果你愿意一层一层
[01:03.69]一层的剥开我的心 [01:07.76]你会鼻酸你会流泪 [01:11.60]只要你能听到我看到我的全心全意 [01:18.30]
[01:19.11]如果你愿意一层一层 [01:22.57]一层的剥开我的心 [01:26.66]你会发现你会讶异 [01:30.41]你是我最压抑最深处的秘密
[01:34.48]如果你愿意一层一层 [01:37.58]一层的剥开我的心 [01:41.51]你会鼻酸你会流泪 [01:45.15]只要你能听到我看到我的全心全意
[01:53.55] [01:55.65]你会鼻酸你会流泪 [01:59.84]只要你能听到我看到我的全心全意 [02:12.57] www.w2bc.com接着加入播放器按钮:
引入jQuery库和jplayer插件:
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="js/jquery.jplayer.js"></script>
<script type="text/javascript" src="js/lrc.js"></script>最后我们调用jPlayer插件:
$(function() {
$("#jquery_jplayer_1").jPlayer({
ready: function(event) {
$(this).jPlayer("setMedia", {
mp3: "yangcong.mp3" //mp3的播放地址
});
},
timeupdate: function(event) {
if (event.jPlayer.status.currentTime == 0) {
time = "";
} else {
time = event.jPlayer.status.currentTime;
}
},
play: function(event) {
//点击开始方法调用lrc。start歌词方法 返回时间time
$.lrc.start($('#lrc_content').val(),
function() {
return time;
});
},
ended: function(event) {
$("#lrc_list").removeAttr("style").html("<li>歌曲播放完毕!</li>");
},
swfPath: "js",//存放jplayer.swf的决定路径
solution: "html, flash", //支持的页面
supplied: "mp3",//支持的音频的格式
wmode: "window"
});
});






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群