之前我们分享了pc版的layer弹出层http://www.erdangjiade.com/js/716.html,今天再分享下手机版的,同样很酷炫。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
演示一:提示框
<a href="javascript:;" class="btn" onclick="showTip()">提示框</a>function showTip() { //提示框
layer.open({
content: '您好',
time: 2 //2秒后自动关闭
});
}演示二:信息框
<a href="javascript:;" class="btn" onclick="showInfo()">信息框</a>function showInfo() { //信息框
layer.open({
title: '信息',
content: '移动版和PC版不能同时使用在同一页面。'
});
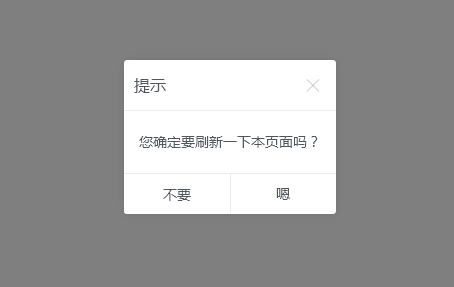
}演示三:询问框
<a href="javascript:;" class="btn" onclick="showConfirm()">询问框</a>function showConfirm() { //询问框
layer.open({
title: '提示',
content: '您确定要刷新一下本页面吗?',
btn: ['嗯', '不要'],
yes: function(index) {
location.reload();
layer.close(index);
}
});
}演示四:页面层
<a href="javascript:;" class="btn" onclick="showBox()">页面层</a>function showBox() { //页面层
layer.open({
type: 1,
content: '可传入任何内容,支持html。一般用于手机页面中',
anim: 0,
style: 'position:fixed; bottom:0; left:0; width:100%; height:150px; padding:10px 0; border:none;'
});
}演示五:加载条
<a href="javascript:;" class="btn" onclick="showLoading()">加载条</a>function showLoading() { //加载层 layer.open({type: 2}); }







友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群