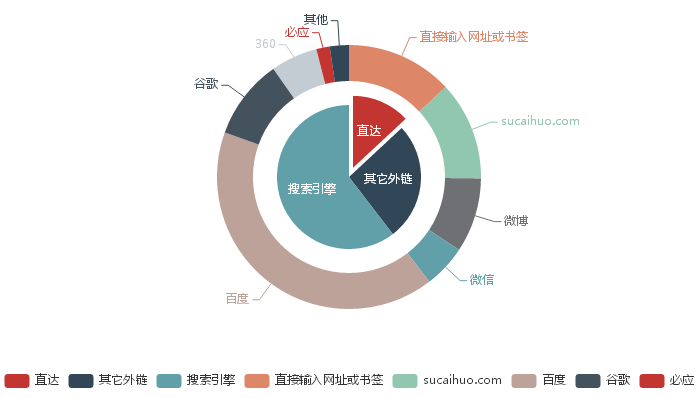
在项目后台常常用到百分比统计图,echarts是个不错的选择,它能够直接以图表的方式,形象直观的显示各个组成部分所占百分比。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
首先我们在页面上放置一个生成统计图的区域#chart_area,ps:高度一定要设置。
<div id="chart_area" style="height:480px;"></div>引入echarts图表插件
<script type="text/javascript" src="js/echarts.min.js"></script>以网站访问来源作为示例,请详看js代码和注释
var chart_area = echarts.init(document.getElementById('chart_area'));
option = {
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b}: {c} ({d}%)"
},
legend: {
orient: 'horizontal',
left: 'center',
bottom: 0,
data: ['直达', '其它外链', '搜索引擎', '直接输入网址或书签', 'erdangjiade.com', 'qq微博', '新浪微博', '百度', '谷歌', '邮箱', '必应', '其他']
},
series: [
{
name: '访问来源', //内环
type: 'pie',
selectedMode: 'single', //单一选中模式
radius: [0, '30%'], //饼图的半径 [内半径,外半径]
label: {
normal: {
position: 'inner' //内置文本标签
}
},
labelLine: {
normal: {
show: false //不需要设置引导线
}
},
data: [
{value: 335, name: '直达', selected: true},
{value: 679, name: '其它外链'},
{value: 1548, name: '搜索引擎'}
]
},
{
name: '访问来源',
type: 'pie',
radius: ['40%', '55%'],
data: [
{value: 335, name: '直接输入网址或书签'},
{value: 310, name: 'erdangjiade.com'},
{value: 234, name: '新浪微博'},
{value: 135, name: '微信'},
{value: 1048, name: '百度'},
{value: 251, name: '谷歌'},
{value: 147, name: '360'},
{value: 42, name: 'qq微博'},
{value: 60, name: '其他'}
]
}
]
};
// 使用刚指定的配置项和数据显示图表。
chart_area.setOption(option);






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群