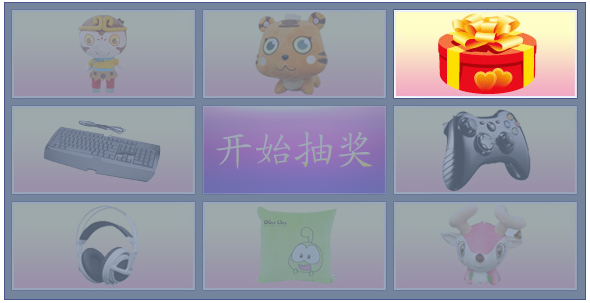
此九宫格抽奖效果使用纯JS制作,兼容IE、火狐、谷歌等浏览器,效果表现好,定制自由度高,值得推荐。而且PHP抽奖已写好,直接拿来用。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
引入抽奖插件lottery.js
<script type="text/javascript" src="js/lottery.js"></script>九宫格图片
<ul id="lottery">
<li id="lottery_1"><img src="images/j_1.jpg" width="185" height="90" alt="悟空公仔" /></li>
<li id="lottery_2"><img src="images/j_2.jpg" width="185" height="90" alt="小乖虎公仔" /></li>
<li id="lottery_3"><img src="images/j_3.jpg" width="185" height="90" alt="神秘大礼包" /></li>
<li id="lottery_8"><img src="images/j_4.jpg" width="185" height="90" alt="" /></li>
<li><a href="javascript:void(0);" onclick="start_lottery();"><img src="images/j_but.jpg" width="185" height="90" alt="开始抽奖" /></a></li>
<li id="lottery_4"><img src="images/j_5.jpg" width="185" height="90" alt="智能游戏手柄" /></li>
<li id="lottery_7"><img src="images/j_6.jpg" width="185" height="90" alt="游戏耳机" /></li>
<li id="lottery_6"><img src="images/j_7.jpg" width="185" height="90" alt="豆蛙抱枕" /></li>
<li id="lottery_5"><img src="images/j_8.jpg" width="185" height="90" alt="小角鹿公仔" /></li>
</ul>开始抽奖函数start_lottery()
function start_lottery(){
if(flag){
//alert('正在抽奖,请等待抽奖结果!');
//return false;
return void(0);
}
flag=true;
index = 1; //当前选中对象的位置
fast = rand(3,6); //在哪个位置开始加速
cycle = rand(3,5); //转动多少圈
speed = 300; //开始时速度
$.ajax({
url: 'lottery.php',
type: "post",
data:null,
dataType: "json",
timeout: 20000,
cache: false,
beforeSend: function(){// 提交之前
},
error: function(){//出错
flag=false;
},
success: function(res){//成功
if(typeof(res.award_id)!='undefined'){
lucky = res.award_id; //中奖号码
award = res.award_name; //奖品名称
show_lottery();
}else{
flag=false;
alert(res.err);
}
}
});
}部分PHP抽奖代码
//奖品配置
$award = array(
// 奖品ID => array('奖品名称',概率)
1 => array('悟空公仔',0.1),
2 => array('小乖虎公仔',0.1),
3 => array('神秘大礼包',0.1),
4 => array('智能游戏手柄',0.1),
5 => array('小角鹿公仔',0.1),
6 => array('豆蛙抱枕',0.1),
7 => array('游戏耳机',0.2),
8 => array('雷蛇键盘',0.2),
);
$r =rand(1,100);






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群