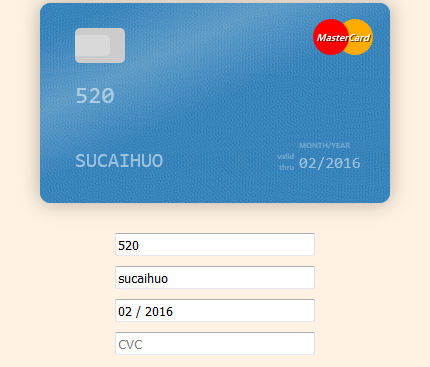
card.js是一款验证卡片表单插件,验证类型有数字、年月日期、姓名和号码。其他验证类型请自己在card.js,按照它的方法来自定义添加。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
引入卡片插件
<link rel="stylesheet" href="css/card.css"/>
<script src="js/card.js"></script><form action="" class="form">
<input placeholder="Card number" type="text" name="number" autocomplete="off"/>
<input placeholder="Full name" type="text" name="name" autocomplete="off"/>
<input placeholder="MM/YY" type="text" name="expiry" autocomplete="off"/>
<input placeholder="CVC" type="text" name="cvc" autocomplete="off"/>
</form>$('.form').card({
container: $('.card-wrapper')
})






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群