ClockPicker.js是一款时钟插件,其实还可以改进,里面的分可以改成短横线。jQuery版本的ClockPicker请查看http://www.erdangjiade.com/jquery/demo/6/677/jquery.html。:更多日期时间插件请看:http://www.erdangjiade.com/js/106-0-0-0
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
ClockPicker默认时钟效果
<div class="input-group clockpicker">
<input type="text" class="form-control" value="09:30">
<span class="input-group-addon">
<span class="glyphicon glyphicon-time"></span>
</span>
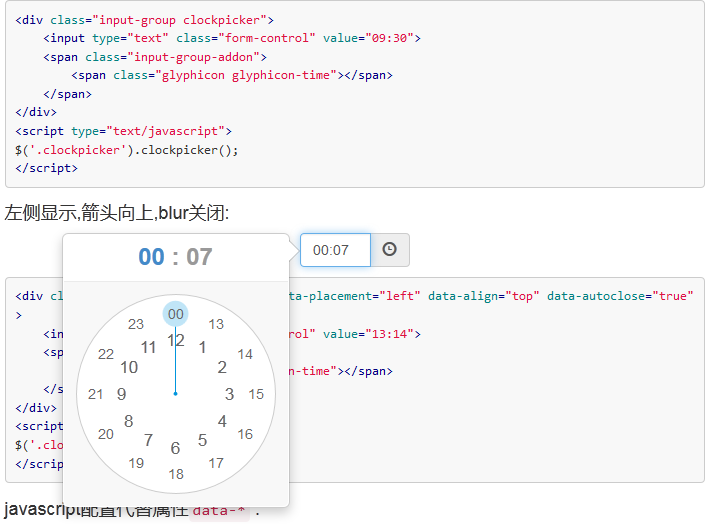
</div>$('.clockpicker').clockpicker();演示二:属性设置:左侧显示,箭头向上,blur关闭
<div class="input-group clockpicker" data-placement="left" data-align="top" data-autoclose="true">
<input type="text" class="form-control" value="13:14">
<span class="input-group-addon">
<span class="glyphicon glyphicon-time"></span>
</span>
</div>
<script type="text/javascript">
$('.clockpicker').clockpicker();
</script>演示三:javascript配置代替属性data-* :
<div class="input-group clockpicker">
<input type="text" class="form-control" value="18:00">
<span class="input-group-addon">
<span class="glyphicon glyphicon-time"></span>
</span>
</div>
<script type="text/javascript">
$('.clockpicker').clockpicker({
placement: 'top',
align: 'left',
donetext: 'Done'
});
</script>演示四:设置默认值
<input class="form-control" id="single-input" value="" placeholder="Now">
<button type="button" id="check-minutes">Check the minutes</button>
<script type="text/javascript">
var input = $('#single-input').clockpicker({
placement: 'bottom',
align: 'left',
autoclose: true,
'default': 'now'
});
// Manually toggle to the minutes view
$('#check-minutes').click(function(e){
// Have to stop propagation here
e.stopPropagation();
input.clockpicker('show')
.clockpicker('toggleView', 'minutes');
});
</script>ClockPickerApi教程
| 参数 | 描述 | 默认值 |
| default | 默认时间, 'now' 或'13:14' | - |
| placement | 提示位置 'left'、'right'、'top' | bottom |
| align | 提示箭头位置 | left |
| donetext | 完成按钮文本 | 完成 |
| autoclose | 是否自动关闭 | false |
| vibrate | 当鼠标拖动显示摇摆效果 | true |
| fromnow | 设置从现在开始now | 0 |
ClockPicker调用方法 |
||
| show | 显示 | - |
| hide | 隐藏 | - |
| remove | 移除 | - |
| toggleView | 切换显示 'hours' 或 'minutes' | - |







友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群