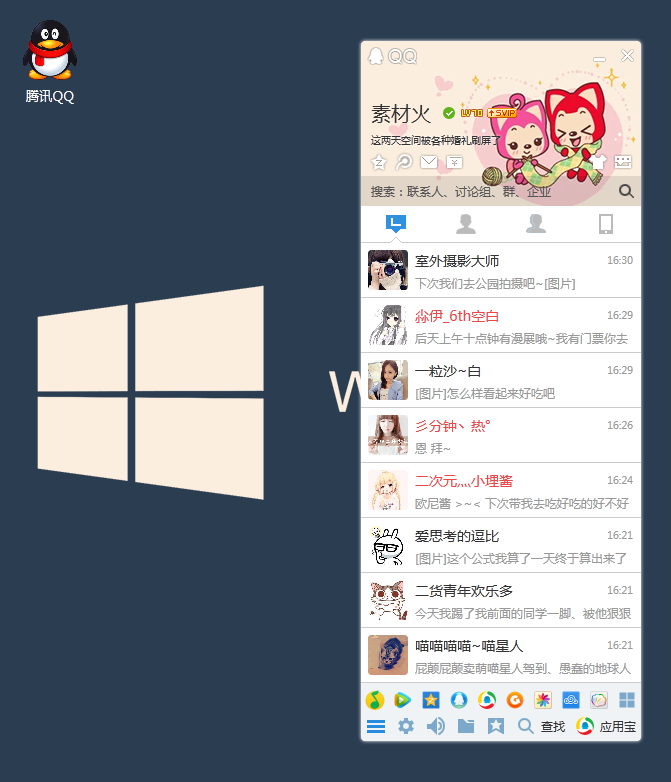
桌面界面设计流程:首先双击qq应用,弹出登录弹出层,随便输入什么,便弹出qq好友聊天ui界面。点击好友,可弹出对话框。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
聊天对话框js
$('.fasong').click(function() {
if ($('#qq-chat-text').val() == '') {
alert("发送内容不能为空,请输入内容")
} else if ($('#qq-chat-text').val() != '') {
var name = $('.qq-top-name span').html()
var ner = $('#qq-chat-text').val()
var ners = ner.replace(/\n/g, '<br>')
var now = new Date()
var t_div = now.getFullYear() + "-" + (now.getMonth() + 1) + "-" + now.getDate() + ' ' + now.getHours() + ":" + now.getMinutes() + ":" + now.getSeconds();
$('.qq-chat-txt ul').append('<li class="my"><div class="qq-chat-my"><span>' + name + '</span><i>' + t_div + '</i></div><div class="qq-chat-ner">' + ners + '</div></li>')
$(".qq-chat-txt").scrollTop($(".qq-chat-txt")[0].scrollHeight);
$('#qq-chat-text').val('').trigger("focus")
}
})聊天框滚动条js
$(".qq-hui").niceScroll({
touchbehavior: false, cursorcolor: "#ccc", cursoropacitymax: 1, cursorwidth: 6, horizrailenabled: true, cursorborderradius: 3, autohidemode: true, background: 'none', cursorborder: 'none'
});






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群