今天我给大家介绍一款圆形统计图circliful,它基于HTML5的Canvas,轻松实现漂亮的圆形统计图,熟悉非常丰富,可以很方便的应用到你的项目中。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
首先引入jQuery库和圆形统计图circliful插件:
<script src="jquery.js"></script>
<script src="jquery.circliful.js"></script>HTML
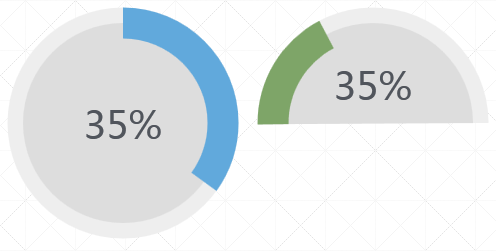
接着我们放4个div,附带相关属性,文章最下面的相关参数有属性参数介绍。
<div id="myStat" data-dimension="250" data-text="35%" data-info="New Clients"
data-width="30" data-fontsize="38" data-percent="35" data-fgcolor="#61a9dc"
data-bgcolor="#eee" data-fill="#ddd">
</div>
<div id="myStat2" data-dimension="250" data-text="35%" data-info="New Clients"
data-width="30" data-fontsize="38" data-percent="35" data-fgcolor="#7ea568"
data-bgcolor="#eee" data-type="half" data-fill="#ddd">
</div>
<div id="myStat3" data-dimension="250" data-text="35%" data-info="New Clients"
data-width="30" data-fontsize="38" data-percent="35" data-fgcolor="#7ea568"
data-bgcolor="#eee" data-type="half" data-icon="fa-task">
</div>
<div id="myStat4" data-dimension="250" data-text="35%" data-info="New Clients"
data-width="30" data-fontsize="38" data-percent="35" data-fgcolor="#61a9dc"
data-bgcolor="#eee">
</div>最后我们调用circleful插件:
$(function() {
$('#myStat').circliful();
$('#myStat2').circliful();
$('#myStat3').circliful();
$('#myStat4').circliful();
});circleful相关参数
| 参数 | 描述 | 默认值 |
| data-dimension | 圆形图的宽度和高度px | 250 |
| data-text | 显示在圆圈内侧的文字内容 | null |
| data-info | 显示在data-text下的说明信息 | null |
| data-width | 圆圈的厚度px | 15 |
| data-fontsize | 圈内文字大小px | 15 |
| data-percent | 圆圈统计百分比%,1-100 | 50 |
| data-fgcolor | 圆圈的前景色 | #556b2f |
| data-bgcolor | 圆圈的背景色 | #eeeeee |
| data-fill | 圆形的填充背景色 | null |
| data-type | 圆形统计类型,可以是 | full |
| data-total | 数据总量,和data-part配合使用 | null |
| data-part | 数据量,与data-total配合使用 | null |
| data-border | 圆形样式,可以加边框,如inline或outline | null |
| data-icon | Fontawesome图标样式 | null |
| data-icon-size | 图标大小 | null |
| data-icon-color | 图标颜色 | null |







友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群