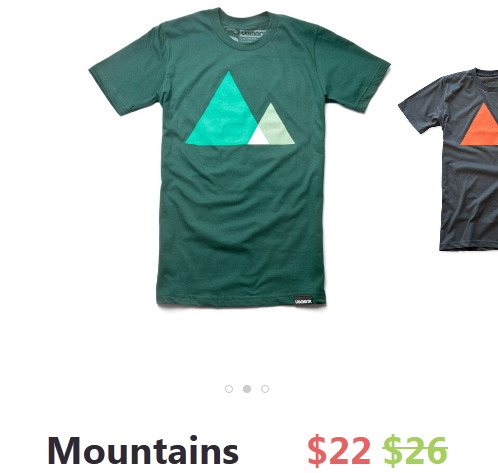
本文演示了商品列表中常用到的单个商品,多张预览图。在图片的右侧支持下一张查看,而且支持分页效果。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
单个商品多张图片结构
<li>
<a href="http://www.erdangjiade.com/">
<ul class="cd-item-wrapper">
<li class="selected">
<img src="img/ugmonk-tshirt-1.jpg" alt="Preview image">
</li>
<li class="move-right" data-sale="true" data-price="$22">
<img src="img/ugmonk-tshirt-2.jpg" alt="Preview image">
</li>
<li>
<img src="img/ugmonk-tshirt-3.jpg" alt="Preview image">
</li>
</ul> <!-- cd-item-wrapper -->
</a>
<div class="cd-item-info">
<b><a href="#0">Mountains</a></b>
<em class="cd-price">$26</em>
</div> <!-- cd-item-info -->
</li>






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群