本文以实例介绍聚美优品的加入购物车效果。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
HTML
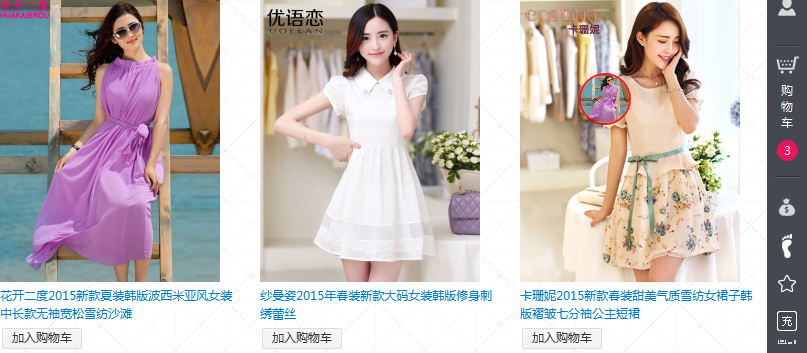
首先我们先放置三个商品:
<li>
<div class="lh_wrap">
<div class="p-img">
<a href="#">
<img src="http://img10.360buyimg.com/n8/jfs/t796/330/522006924/150196/c7b07d46/552b6b96N0f14084b.jpg"
width="220" height="282" />
</a>
</div>
<div class="p-name">
<a href="#">
花开二度2015新款夏装韩版波西米亚风女装中长款无袖宽松雪纺沙滩
</a>
</div>
<div class="btns">
<a href="javascript:;" class="add_cart_large btnCart">
加入购物车
</a>
</div>
</div>
</li>
......接着我们放置一个抛物线图片及右侧购物车浮动层。
<div id="flyItem" class="fly_item">
<img src="images/item-pic.jpg" width="50" height="50"/>
</div>jQuery
$(".quick_links_panel li").mouseenter(function() {
$(this).children(".mp_tooltip").animate({
left: -92,
queue: true
});
$(this).children(".mp_tooltip").css("visibility", "visible");
$(this).children(".ibar_login_box").css("display", "block");
});
$(".quick_links_panel li").mouseleave(function() {
$(this).children(".mp_tooltip").css("visibility", "hidden");
$(this).children(".mp_tooltip").animate({
left: -121,
queue: true
});
$(this).children(".ibar_login_box").css("display", "none");
});
$(".quick_toggle li").mouseover(function() {
$(this).children(".mp_qrcode").show();
});
$(".quick_toggle li").mouseleave(function() {
$(this).children(".mp_qrcode").hide();
});
// 元素以及其他一些变量
var eleFlyElement = document.querySelector("#flyItem"),
eleShopCart = document.querySelector("#shopCart");
var numberItem = 0;
// 抛物线运动
var myParabola = funParabola(eleFlyElement, eleShopCart, {
speed: 400,
//抛物线速度
curvature: 0.0008,
//控制抛物线弧度
complete: function() {
eleFlyElement.style.visibility = "hidden";
eleShopCart.querySelector("span").innerHTML = ++numberItem;
}
});
// 绑定点击事件
if (eleFlyElement && eleShopCart) {
[].slice.call(document.getElementsByClassName("btnCart")).forEach(function(button) {
button.addEventListener("click",
function(event) {
var src = $(this).parents("li").find('.p-img').find("img").attr("src");
$("#flyItem").find("img").attr("src", src);
// 滚动大小
var scrollLeft = document.documentElement.scrollLeft || document.body.scrollLeft || 0,
scrollTop = document.documentElement.scrollTop || document.body.scrollTop || 0;
eleFlyElement.style.left = event.clientX + scrollLeft + "px";
eleFlyElement.style.top = event.clientY + scrollTop + "px";
eleFlyElement.style.visibility = "visible";
// 需要重定位
myParabola.position().move();
});
});
}相关购物车特效,点击查看jQuery仿天猫完美加入购物车







友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群