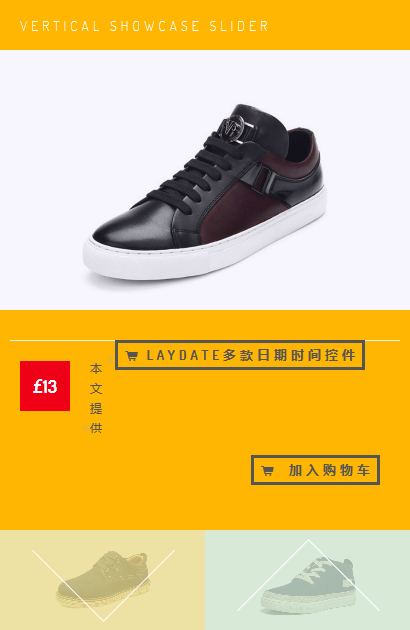
Slider.js是一款垂直滚动插件,本文演示了商城中经常看到的查看商品详情模板,右下角有上一页和下一页分页效果。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
slides分页按钮和滚动图片
<div class="ps-slidewrapper">
<div class="ps-slides">
<div style="background-image:url(images/1.jpg);"></div>
<div style="background-image:url(images/2.jpg);"></div>
<div style="background-image:url(images/3.jpg);"></div>
<div style="background-image:url(images/4.jpg);"></div>
<div style="background-image:url(images/5.jpg);"></div>
</div>
<nav>
<a href="#" class="ps-prev" ></a>
<a href="#" class="ps-next" ></a>
</nav>
</div>多个商品
<div class="ps-content">
<h2>
<a href='http://www.erdangjiade.com/js/527.html' target='_blank'>layDate多款日期时间控件</a>
</h2>
<span class="ps-price">
£13
</span>
<p>
本文提供了laydate多款皮肤,下载皮肤包解压后,把整个文件夹存放在laydate/skins目录下,不要改动文件名。比如您下载了雅兰(yalan),那么您只需要在您的js初始的时候执行:laydate.skin('yalan')即可使用皮肤[雅兰]了。
</p>
<a href='http://www.erdangjiade.com/js/527.html' target='_blank'>
加入购物车
</a>
</div>
<div class="ps-content">
<h2>
<a href='http://www.erdangjiade.com/js/528.html' target='_blank'>swipe多种手机触屏滑动效果</a>
</h2>
<span class="ps-price">
£4
</span>
<p>
Swiper是纯javascript打造的滑动特效插件,面向手机、平板电脑等移动终端。实现触屏焦点图、触屏Tab切换、触屏多图切换等常用效果。
</p>
<a href='http://www.erdangjiade.com/js/528.html' target='_blank'>
加入购物车
</a>
</div>引入slider滚动插件
<script type="text/javascript" src="js/slider.js"></script>Slider.init();






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群