厌烦了IE浏览器的警告窗,伴随着“咚”恐惧的一声,让人感觉好像有一种坏事情即将来临。而如今各浏览器对网页的弹出警告框(alert)、确认对话框(confirm)、输入框(prompt)显示效果不一,本文借助hiAlert插件来为您统一网页的对话框风格。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
HTML
hiAlert提供了五种方法可以使用:
<div class="demo">
<h3>
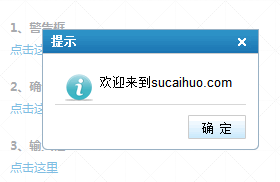
1、警告框
</h3>
<p>
<a href="#" id="a1">
点击这里
</a>
</p>
</div>
<div class="demo">
<h3>
2、确认框
</h3>
<p>
<a href="#" id="a2">
点击这里
</a>
</p>
</div>
<div class="demo">
<h3>
3、输入框
</h3>
<p>
<a href="#" id="a3">
点击这里
</a>
</p>
</div>
<div class="demo">
<h3>
4、网页框
</h3>
<p>
<a href="#" id="a4">
点击这里
</a>
</p>
</div>
<div class="demo">
<h3>
5、提示条
</h3>
<p>
<a href="#" id="a5">
点击这里
</a>
</p>
</div>jQuery
$(function() { $("#a1").click(function() { hiAlert("欢迎来到erdangjiade.com", "提示"); }); $("#a2").click(function() { hiConfirm('你确认此操作吗?', '确认框', function(r) { hiOverAlert('你的反馈是: ' + r); }); }); $("#a3").click(function() { hiPrompt('请填写:', '默认值', '输入框', function(r) { if (r) hiOverAlert('你填入的内容是“' + r + '”'); }); }); $("#a4").click(function() { hiBox('#showbox', '标题', 400, '', '', '.a_close'); }); $("#a5").click(function() { hiOverAlert('操作提示条信息', 1500); }); });
若需要拖动对话框效果,则需要载入jquery.ui.draggable.js,可以到jqueryui.com了解详情。类似DEMO效果,点击查看jNotify漂亮的提示插件。







友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群