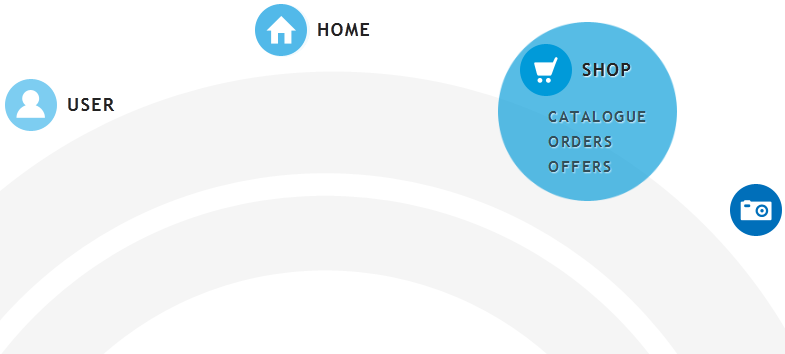
这是一个基于easing动画插件的圆形气泡菜单插件。当鼠标悬浮圆形菜单上,菜单会变成一个更大的菜单。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
圆形菜单html
<div class="navigation" id="nav">
<div class="item user">
<img src="images/bg_user.png" alt="" width="199" height="199" class="circle"/>
<a href="#" class="icon"></a>
<h2>User</h2>
<ul>
<li><a href="#">Profile</a></li>
<li><a href="#">Properties</a></li>
<li><a href="#">Privacy</a></li>
</ul>
</div>
</div>引入easing动画插件
<script type="text/javascript" src="jquery.easing.1.3.js"></script>悬浮和离开菜单效果
$(function() {
$('#nav > div').hover(
function() {
var $this = $(this);
$this.find('img').stop().animate({
'width': '199px',
'height': '199px',
'top': '-25px',
'left': '-25px',
'opacity': '1.0'
}, 500, 'easeOutBack', function() {
$(this).parent().find('ul').fadeIn(700);
});
$this.find('a:first,h2').addClass('active');
},
function() {
var $this = $(this);
$this.find('ul').fadeOut(500);
$this.find('img').stop().animate({
'width': '52px',
'height': '52px',
'top': '0px',
'left': '0px',
'opacity': '0.1'
}, 5000, 'easeOutBack');
$this.find('a:first,h2').removeClass('active');
}
);
});






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群