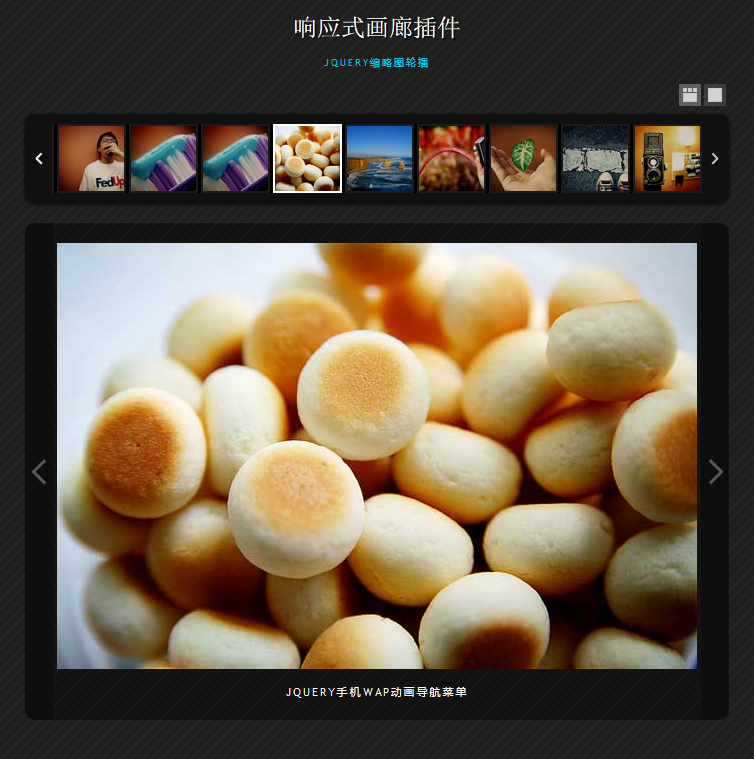
gallery.js很简单,直接拿到项目中使用。只要定义好结构,引入插件,便可生成类似QQ空间的轮播效果。而且它可以自动生成缩略图、相片的大小改变、选择、排序等
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
相册结构图
<div id="rg-gallery" class="rg-gallery">
<div class="rg-thumbs">
<!-- Elastislide Carousel Thumbnail Viewer -->
<div class="es-carousel-wrapper">
<div class="es-nav">
<span class="es-nav-prev">前一张</span>
<span class="es-nav-next">后一张</span>
</div>
<div class="es-carousel">
<ul>
<li><a href="#"><img src="images/thumbs/12.jpg" data-large="images/12.jpg" alt="HTML5手机声音提示" data-description="HTML5手机声音提示" /></a></li>
<li><a href="#"><img src="images/thumbs/9.jpg" data-large="images/9.jpg" alt="HTML5手机音频播放器" data-description="HTML5手机音频播放器" /></a></li>
<li><a href="#"><img src="images/thumbs/19.jpg" data-large="images/19.jpg" alt="jQuery+PHP实现开关效果" data-description="jQuery+PHP实现开关效果" /></a></li>
</ul>
</div>
</div>
<!-- End Elastislide Carousel Thumbnail Viewer -->
</div><!-- rg-thumbs -->
</div>引入相关插件
<script type="text/javascript" src="js/jquery.tmpl.min.js"></script>
<script type="text/javascript" src="js/jquery.easing.1.3.js"></script>
<script type="text/javascript" src="js/jquery.elastislide.js"></script>
<script type="text/javascript" src="js/gallery.js"></script>定义变量js/gallery.js
var $rgGallery = $('#rg-gallery'),
// carousel container
$esCarousel = $rgGallery.find('div.es-carousel-wrapper'),
// the carousel items
$items = $esCarousel.find('ul > li'),
// total number of items
itemsCount = $items.length;






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群