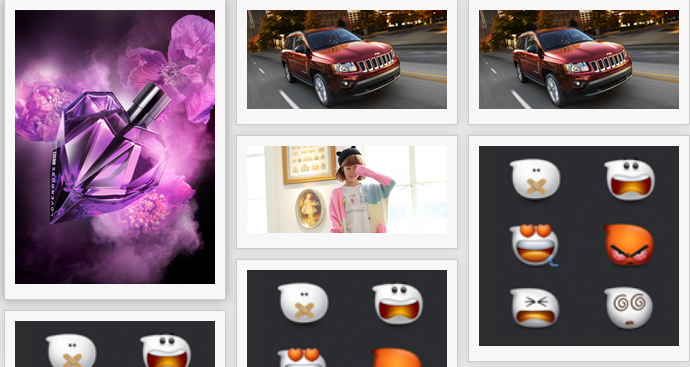
waterfall是一款常用的瀑布流插件,你可以自定义容器,列数,间隔和是否可收缩尺寸。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
瀑布流html代码
<div id="div1">
<div class="box">
<a href='http://www.erdangjiade.com/js/350.html' target='_blank'>
<img src='images/01.jpg' alt='jQuery手机点击显示二级菜单' />
</a>
</div>
<div class="box">
<a href='http://www.erdangjiade.com/js/351.html' target='_blank'>
<img src='images/04.jpg' alt='jquery鼠标悬浮动画菜单' />
</a>
</div>
</div>引入waterfall瀑布流插件
<script src="js/jquery.waterfall.js"></script>waterfall设置参数,并追究瀑布流图片
$("#div1").waterfall({
itemClass: ".box",
minColCount: 2,
spacingHeight: 10,
resizeable: true,
ajaxCallback: function(success, end) {
var data = {"data": [
{"src": "03.jpg"}, {"src": "04.jpg"}, {"src": "02.jpg"}, {"src": "05.jpg"}, {"src": "01.jpg"}, {"src": "06.jpg"}
]};
var str = "";
var templ = '<div class="box" style="opacity:0;filter:alpha(opacity=0);"><div class="pic"><img src="images/{{src}}" /></div></div>'
for (var i = 0; i < data.data.length; i++) {
str += templ.replace("{{src}}", data.data[i].src);
}
$(str).appendTo($("#div1"));
success();
end();
}
});






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群