jaliswall是一款手机响应式瀑布流插件,它会自动生成鼠标悬浮上去有震动的效果,也就是animate top,鼠标离开再设置top的值。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
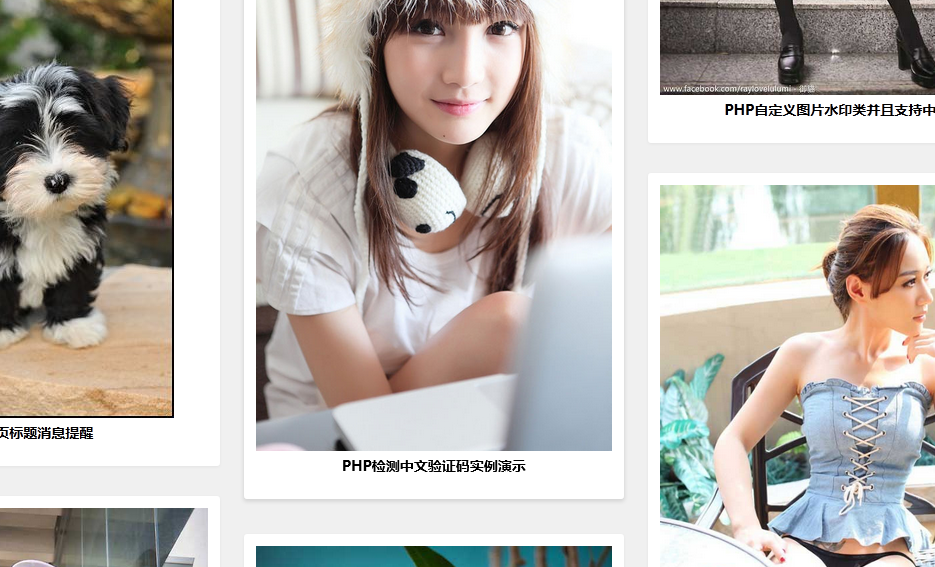
瀑布流结构图
<div class="wall">
<div class="article">
<a href='http://www.erdangjiade.com/js/541.html' target='_blank'>
<img src='img/4.jpg' alt='jQuery网页雪花插件' />
</a>
<h2>
<a href='http://www.erdangjiade.com/js/541.html' target='_blank'>
jQuery网页雪花插件
</a>
</h2>
</div>
<div class="article">
<a href='http://www.erdangjiade.com/js/541.html' target='_blank'>
<img src='img/4.jpg' alt='jQuery网页雪花插件' />
</a>
<h2>
<a href='http://www.erdangjiade.com/js/542.html' target='_blank'>
jQuery仿京东登录弹出层
</a>
</h2>
</div>
</div>引入jaliswall瀑布流插件
<script type="text/javascript" src="js/jaliswall.js"></script>定义瀑布流容器和每个节点
$(function() {
$('.wall').jaliswall({item: '.article'});
});






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群