本文将通过实例来讲解如何用CSS和jQuery美化下拉框,你可以很方便的应用到你的项目中。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
HTML
首先我们在#dropdown放置一个下拉选项,在下面加上选择结果#result......
<div id="dropdown">
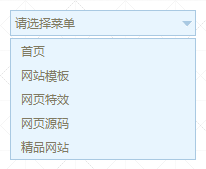
<p>请选择菜单</p>
<ul>
<li><a href="#" rel="1">首页</a></li>
<li><a href="#" rel="2">网站模板</a></li>
<li><a href="#" rel="3">网页特效</a></li>
<li><a href="#" rel="4">网页源码</a></li>
<li><a href="#" rel="5">精品网站</a></li>
</ul>
</div>
<div id="result"></div>打开下拉框
当单击“请选择菜单”时,根据“ul”是否处于显示状态,若是"hidden"则隐藏下拉选项,否则以动画效果打开下拉选项。
$("#dropdown p").click(function() {
var ul = $("#dropdown ul");
if (ul.css("display") == "none") {
ul.slideDown("fast");
} else {
ul.slideUp("fast");
}
});显示下拉框选择值
$("#dropdown ul li a").click(function() {
var txt = $(this).text();
$("#dropdown p").html(txt);
var value = $(this).attr("rel");
$("#dropdown ul").hide();
$("#result").html("您选择了" + txt + ",值为:" + value);
});现在看下SELECT下拉效果吧







友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群