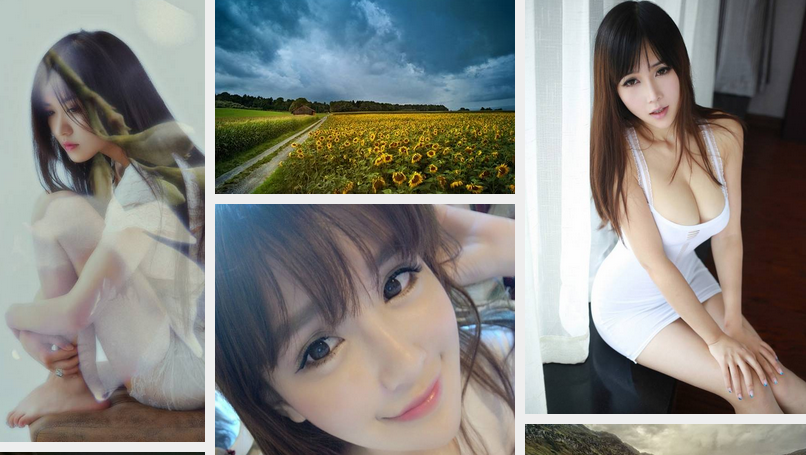
这是一款带图片过滤功能的Masonry瀑布流图片画廊,通过它你可以给用户视觉带来一定的冲击,瞬间网站显的高大上。点击右侧的排序分类,别忘了左侧的展开按钮也有排序效果哦。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
画廊图片列表,只要在图片img 的class加上类型,即可完成排序效果。
<div id="gallery-content">
<div id="gallery-content-center">
<img src="_assets/mm1.jpg" class="all studio"/>
<img src="_assets/landscape1.jpg" class="all landscape">
</div>
</div>调用瀑布流插件
<script type="text/javascript" src="http://libs.useso.com/js/jquery/2.0.2/jquery.min.js"></script>
<script type="text/javascript" src="http://libs.useso.com/js/jqueryui/1.10.4/jquery-ui.min.js"></script>
<script type="text/javascript" src="js/jquery.isotope.min.js"></script>
<script type="text/javascript" src="js/animated-masonry-gallery.js"></script>






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群