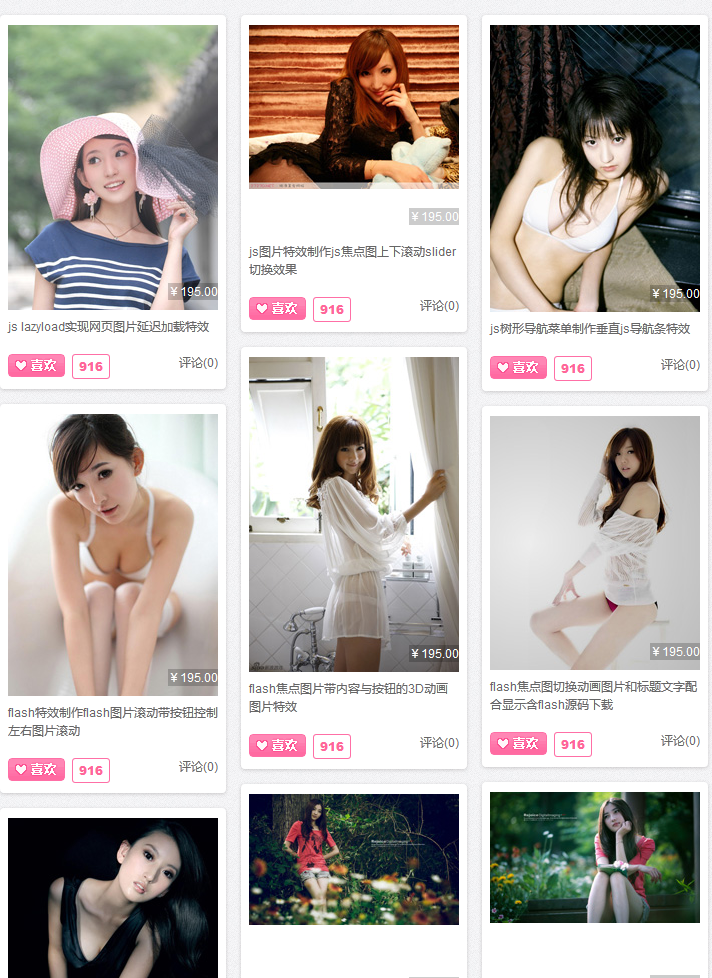
这款瀑布流效果是从美丽说扒下来的,具体方法是参照jquery masonry与infinitescroll两款瀑布流插件达到演示DEMO的高大上效果。提示:悬浮在图片上的阴影效果也不错。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
引入masonry和infinitescroll两款瀑布流插件。
infinitescroll无限滚动加载实例演示:http://www.erdangjiade.com/js/108.html和http://www.erdangjiade.com/js/47.html瀑布流加载教程:http://www.erdangjiade.com/js/47.html
<script type="text/javascript" src="js/jquery.masonry.js"></script>
<script type="text/javascript" src="js/jquery.infinitescroll.js"></script>调用瀑布流插件
function item_masonry() {
$('.item img').load(function() {
$('.infinite_scroll').masonry({
itemSelector: '.masonry_brick',
columnWidth: 226,
gutterWidth: 15
});
});
$('.infinite_scroll').masonry({
itemSelector: '.masonry_brick',
columnWidth: 226,
gutterWidth: 15
});
}






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群