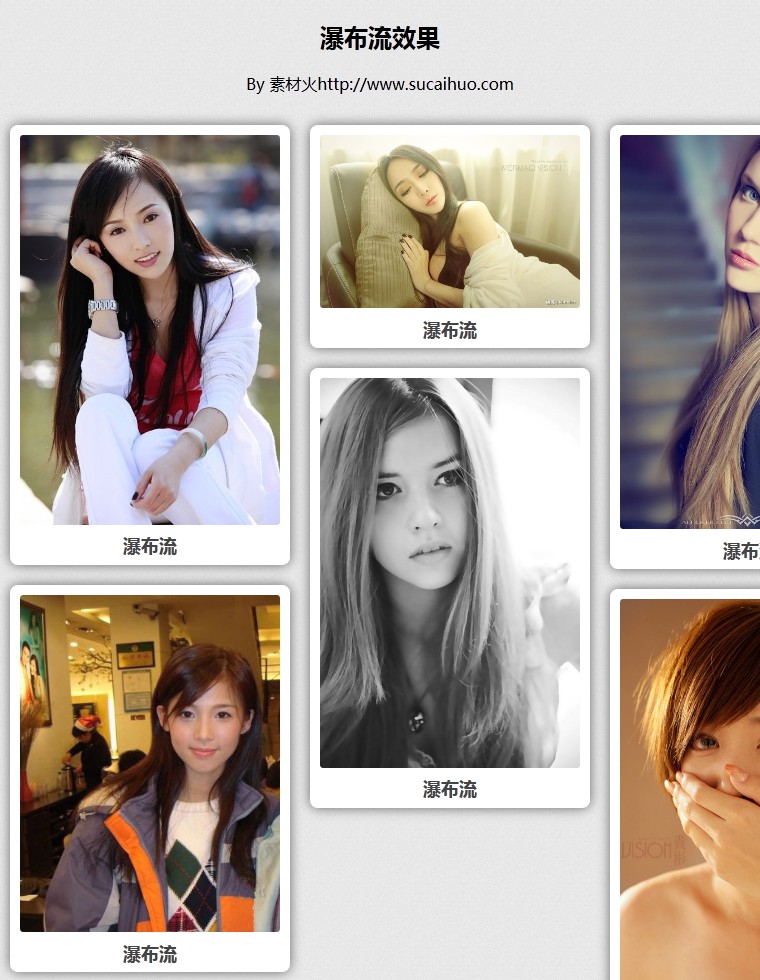
这是一款酷炫的懒加载瀑布流插件,只要照着样式写,就可以加载出瀑布流的效果。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
定义瀑布流数据(二维数组)
var data = [{'src': '1.jpg', 'title': '网站模板'}, {'src': '2.jpg', 'title': '素材火'}, {'src': '3.jpg', 'title': '瀑布流'}, {'src': '4.jpg', 'title': '瀑布流'}, {'src': '5.jpg', 'title': '瀑布流'}, {'src': '6.jpg', 'title': '瀑布流'}, {'src': '7.jpg', 'title': '瀑布流'}, {'src': '8.jpg', 'title': '瀑布流'}, {'src': '9.jpg', 'title': '瀑布流'}, {'src': '10.jpg', 'title': '瀑布流'}];运行瀑布流主函数,第一个参数是外容器,第二个参数是每个瀑布流的class属性值
PBL('wrap', 'box');






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群