本文的验证密码强度参考了京东注册的密码强度验证。密码强、中、弱正则表达式已在方法里介绍了。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
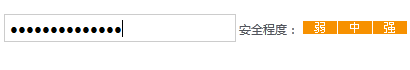
检测密码强度表单代码
<input type="password" name="pwd" id="pwd" class="input" onkeyup="checkPwdStrong(this.value)"/>
<label id="pwdstrength" class="strengthA">
<span class="fl">安全程度:</span>
<b></b>
</label>定义强度弱(A)、中(B)、强(C)样式
.strengthA b {
background: url("pwdstrength.gif") no-repeat scroll 0 0;
}
.strengthB b {
background:url("pwdstrength.gif") no-repeat scroll 0 -13px;
}
.strengthC b {
background: url("pwdstrength.gif") no-repeat scroll 0 -26px;
}检测密码强度方法
function checkPwdStrong(pwd) {
var element = $("#pwdstrength");
var value = $("#pwd").val();
if (value.length >= 6) {
element.show();
var level = pwdLevel(value);
switch (level) {
case 1:
element.removeClass().addClass("strengthA");
break;
case 2:
element.removeClass().addClass("strengthB");
break;
case 3:
element.removeClass().addClass("strengthC");
break;
default:
break;
}
} else {
element.hide();
}
}若密码长度大于10,强度加一级。支持pattern_1加1,pattern_2加1,pattern_3加1
function pwdLevel(value) {
var pattern_1 = /^.*([\W_])+.*$/i; //匹配任何非单词字符。等价于 '[^A-Za-z0-9_]'并且支持下划线_。
var pattern_2 = /^.*([a-zA-Z])+.*$/i;//英文字母
var pattern_3 = /^.*([0-9])+.*$/i;//数字
var level = 0;
if (value.length > 10) {
level++;
}
if (pattern_1.test(value)) {
level++;
}
if (pattern_2.test(value)) {
level++;
}
if (pattern_3.test(value)) {
level++;
}
if (level > 3) {
level = 3;
}
return level;
}






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群