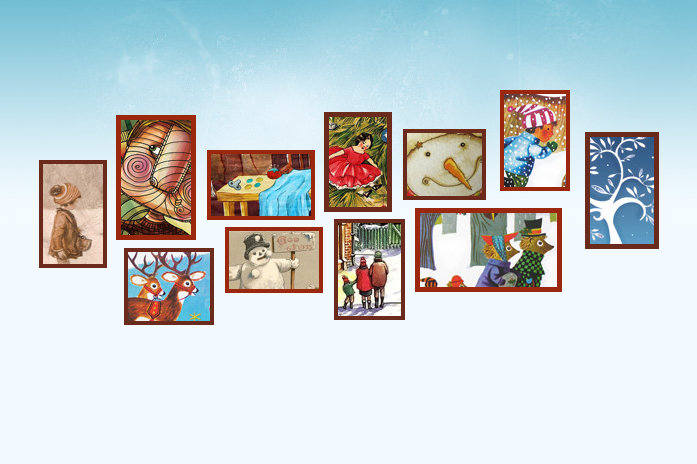
只要在script.js定义好二维数组,便可生成照片墙。当鼠标悬浮在这些图片上,图片将有放大显示的效果。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
图片堆砌位置
<div id="page"></div>js/script.js定义多张图片
var picArr = [
new pic({
top: 100, left: 30, width: 60, height: 100, href: '#',
img: {src: 'img/1.jpg', offsetTop: 50, offsetLeft: 10}
}),
new pic({
top: 55, left: 107, width: 70, height: 115, href: '#',
img: {src: 'img/2.jpg', offsetTop: 30, offsetLeft: 46}
})
];






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群