本文通过Bootstrap的modal方法并结合Ajax显示京东登录层,bootstrap插件的modal方法已经封装在jquery.js里面。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
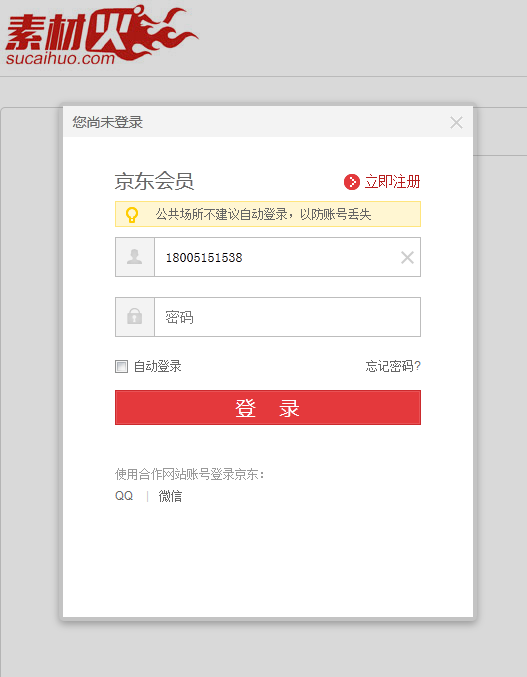
点击登录弹出层 html代码
<input class="btn" value="点击我,弹出登录层" onclick="showLoginBox()"/>Ajax加载登录层
function showLoginBox() {
$.post("login.php", {id: 1}, function(data) {
$("#windown_box").html(data);
$("#box_modal").modal("show");
})
}登录表单
<form onsubmit="return false;" method="post" id="formlogin">
<div class="item item-fore1">
<label class="login-label name-label" for="loginname"></label>
<input type="text" placeholder="邮箱/用户名/已验证手机" value="18005151538" onblur="blurUsername($(this))" autocomplete="off" tabindex="1" class="itxt" id="username" onfocus="$(this).parent().addClass('item-focus')">
<span class="clear-btn" style="display: inline;" onclick="$('#username').val('')"></span>
</div>
<div class="item item-fore2">
<label for="nloginpwd" class="login-label pwd-label"></label>
<input type="password" placeholder="密码" autocomplete="off" tabindex="2" class="itxt itxt-error" id="pwd" onfocus="$(this).parent().addClass('item-focus')" onblur="$(this).parent().removeClass('item-focus')">
<span class="clear-btn"></span>
<span class="capslock" style="display: none;"><b></b>大小写锁定已打开</span>
</div>
<div class="item item-fore3">
<div class="safe">
<span>
<input type="checkbox" tabindex="3" class="jdcheckbox" name="chkRememberMe" id="autoLogin">
<label>自动登录</label>
</span>
<span class="forget-pw-safe">
<a target="_blank" href="__APP__/login">忘记密码?</a>
</span>
</div>
</div>
<div class="item item-vcode item-fore4 hide " id="o-authcode" style="display: none;">
<input type="text" tabindex="5" name="authcode" class="itxt itxt02" id="authcode">
<img class="verify-code" id="JD_Verification1">
<a onclick="$('#JD_Verification1').click();" href="javascript:void(0)">看不清楚换一张</a>
</div>
<div class="item item-fore5">
<div class="login-btn">
<a tabindex="6" id="loginsubmit" class="btn-img btn-entry" onclick="sublogin()" href="javascript:;">登 录</a>
</div>
</div>
</form>验证用户名
function blurUsername(obj) {
if (obj.val() != '') {
$("#msg-warn").show();
$("#msg-error").hide();
obj.parent().removeClass('item-error')
} else {
showTipLoginBox("请输入账户名和密码!");
$("#username").parent().addClass("item-error");
}
obj.parent().removeClass('item-focus')
}提交登录表单
function sublogin() {
var username = $("#username").val();
if (username == "") {
showTipLoginBox("请输入账户名和密码!");
$("#username").parent().addClass("item-error");
return false;
} else {
var pwd = $("#pwd").val();
if (pwd == "") {
showTipLoginBox("请输入密码!");
$("#pwd").parent().addClass("item-error");
return false
}
}
$.post(getUrl("Box/checkLogin"), {
username: username,
pwd: pwd
},
function(data) {
if (data.error != '') {
showTipLoginBox(data.error)
} else {
loginSuccess(data)
}
}, "json")
}显示错误信息
function showTipLoginBox(words) {
$("#msg-warn").hide();
$('#msg-error').html("<b></b>" + words).show();
}






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群