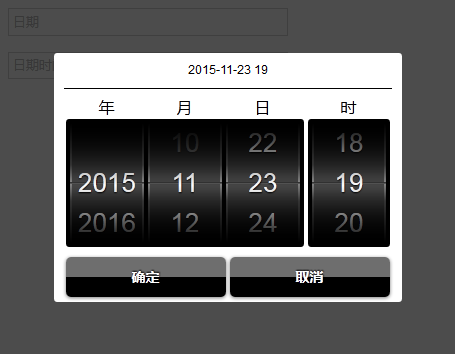
分享一个支持手机浏览的日期插件,支持触屏翻动日期和小时。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
HTML
<p>
<input type="text" value="" placeholder="日期" id="date" autocomplete="off"/>
</p>
<p>
<input type="text" value="" placeholder="日期时间" id="datetime" autocomplete="off"/>
</p>引入mobiscroll手机相关插件
<script src="http://libs.baidu.com/jquery/1.7.2/jquery.min.js" type="text/javascript"></script>
<link href="mobiscroll/mobiscroll.css" rel="stylesheet" type="text/css">
<script src="mobiscroll/mobiscroll.js" type="text/javascript"></script>调用mobiscroll
$(function() {
var opt_date = {
preset: 'date',
//日期date
theme: 'default',
//皮肤样式
dateFormat: 'yy-mm-dd',
// 日期格式
setText: '确定',
//确认按钮名称
cancelText: '取消',
//取消按钮
dateOrder: 'yymmdd',
//面板中日期排列格式
dayText: '日',
monthText: '月',
yearText: '年',
//面板中年月日文字
};
$('#date').mobiscroll(opt_date);
var opt_datetime = {
preset: 'datetime',
//日期date
theme: 'default',
//皮肤样式
dateFormat: 'yy-mm-dd',
// 日期格式
setText: '确定',
//确认按钮名称
cancelText: '取消',
//取消按钮
dateOrder: 'yymmdd',
//面板中日期排列格式
minDate: new Date('2015', '10', '01', '20'),
timeWheels: "HH",
timeFormat: "HH",
dayText: '日',
monthText: '月',
yearText: '年',
hourText: '时',
//面板中年月日文字
};
$('#datetime').mobiscroll(opt_datetime);
})






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群