idealforms是一个响应式表单验证插件,支持键盘验证、可定制输入类型、实时验证、兼容所有浏览器等优异特效。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
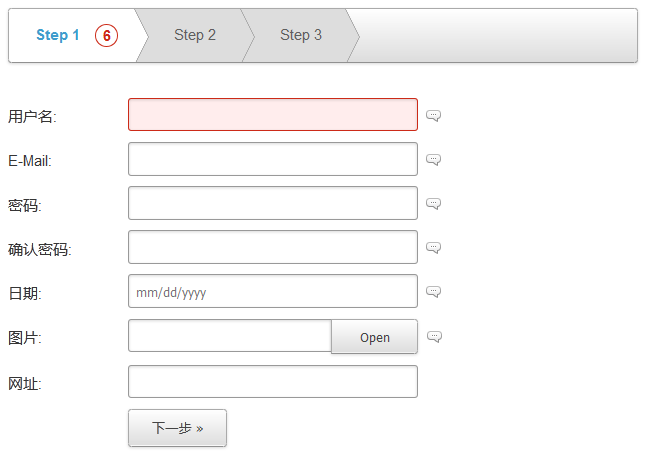
步骤一:
输入框username的data-idealforms-ajax表示远程验证,只返回true或false字符串
<div class="field">
<label class="main">用户名:</label>
<input name="username" type="text" data-idealforms-ajax="ajax.php">
<span class="error"></span>
</div>
<div class="field">
<label class="main">E-Mail:</label>
<input name="email" type="email">
<span class="error"></span>
</div>
<div class="field">
<label class="main">密码:</label>
<input name="password" type="password">
<span class="error"></span>
</div>步骤二:
<div class="field">
<label class="main">性别:</label>
<p class="group">
<label><input name="sex" type="radio" value="male">男性</label>
<label><input name="sex" type="radio" value="female">女性</label>
</p>
<span class="error"></span>
</div>
<div class="field">
<label class="main">Hobbies:</label>
<p class="group">
<label><input name="hobbies[]" type="checkbox" value="football">足球</label>
<label><input name="hobbies[]" type="checkbox" value="basketball">篮球</label>
<label><input name="hobbies[]" type="checkbox" value="dancing">跳舞</label>
<label><input name="hobbies[]" type="checkbox" value="dancing">素材火www.erdangjiade.com</label>
<label><input name="hobbies[]" type="checkbox" value="dancing">网页模板</label>
</p>
<span class="error"></span>
</div>步骤三:
<div class="field">
<label class="main">手机:</label>
<input name="phone" type="text" placeholder="000-000-0000">
<span class="error"></span>
</div>
<div class="field">
<label class="main">邮编:</label>
<input name="zip" type="text" placeholder="00000">
<span class="error"></span>
</div>rules.js验证规则
required: /.+/,
digits: /^\d+$/,
email: /^[^@]+@[^@]+\..{2,6}$/,
username: /^[a-z](?=[\w.]{3,31}$)\w*\.?\w*$/i,
pass: /(?=.*\d)(?=.*[a-z])(?=.*[A-Z]).{6,}/,
strongpass: /(?=^.{8,}$)((?=.*\d)|(?=.*\W+))(?![.\n])(?=.*[A-Z])(?=.*[a-z]).*$/,
phone: /^[2-9]\d{2}-\d{3}-\d{4}$/,
zip: /^\d{5}$|^\d{5}-\d{4}$/,
url: /^(?:(ftp|http|https):\/\/)?(?:[\w\-]+\.)+[a-z]{2,6}([\:\/?#].*)?$/i,
number: function(input, value) {
return !isNaN(value);
}idealforms提交表单验证
$('form.idealforms').idealforms({
silentLoad: false,
rules: {
'username': 'required username ajax',
'email': 'required email',
'password': 'required pass',
'confirmpass': 'required equalto:password',
'date': 'required date',
'picture': 'required extension:jpg:png',
'website': 'url',
'hobbies[]': 'minoption:2 maxoption:3',
'phone': 'required phone',
'zip': 'required zip',
'options': 'select:default',
},
errors: {
'username': {
ajaxError: 'Username not available'
}
},
onSubmit: function(invalid, e) {
e.preventDefault();
$('#invalid')
.show()
.toggleClass('valid', !invalid)
.text(invalid ? (invalid + ' invalid fields') : 'All good!');
}
});上一步和下一步
$('.prev').click(function() {
$('.prev').show();
$('form.idealforms').idealforms('prevStep');
});
$('.next').click(function() {
$('.next').show();
$('form.idealforms').idealforms('nextStep');
});






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群