今天分享一个强大的模态框弹出层插件,效果要比boostrap模态框要丰富得多,效果主要是通过css3中的transitions、transform 、opacity和animations等属性来控制。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
点击按钮
<button class="md-trigger" data-modal="modal-1">data-modal显示的弹出层目标</button>id为modal-1的对话框
<div class="md-modal md-effect-1" id="modal-1">
<div class="md-content">
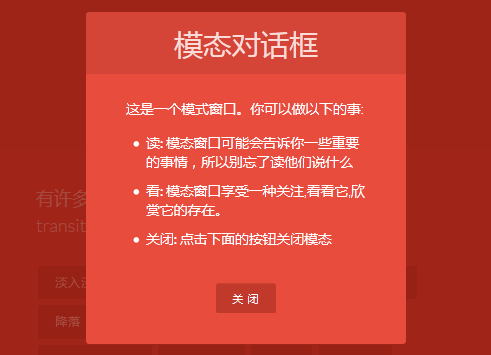
<h3>模态对话框</h3>
<div>
<p>这是一个模式窗口。你可以做以下的事:</p>
<ul>
<li><strong>读:</strong> 模态窗口可能会告诉你一些重要的事情,所以别忘了读他们说什么</li>
<li><strong>看:</strong> 模态窗口享受一种关注,看看它,欣赏它的存在。</li>
<li><strong>关闭:</strong> 点击下面的按钮关闭模态</li>
</ul>
<button class="md-close">关闭</button>
</div>
</div>
</div>演示一:淡入淡出
.md-effect-1 .md-content {
-webkit-transform: scale(0.7);
-moz-transform: scale(0.7);
-ms-transform: scale(0.7);
transform: scale(0.7);
opacity: 0;
-webkit-transition: all 0.3s;
-moz-transition: all 0.3s;
transition: all 0.3s;
}
.md-show.md-effect-1 .md-content {
-webkit-transform: scale(1);
-moz-transform: scale(1);
-ms-transform: scale(1);
transform: scale(1);
opacity: 1;
}演示二:从右侧滑动
.md-effect-2 .md-content {
-webkit-transform: translateX(20%);
-moz-transform: translateX(20%);
-ms-transform: translateX(20%);
transform: translateX(20%);
opacity: 0;
-webkit-transition: all 0.3s cubic-bezier(0.25, 0.5, 0.5, 0.9);
-moz-transition: all 0.3s cubic-bezier(0.25, 0.5, 0.5, 0.9);
transition: all 0.3s cubic-bezier(0.25, 0.5, 0.5, 0.9);
}
.md-show.md-effect-2 .md-content {
-webkit-transform: translateX(0);
-moz-transform: translateX(0);
-ms-transform: translateX(0);
transform: translateX(0);
opacity: 1;
}演示三:龙卷风
.md-effect-4 .md-content {
-webkit-transform: scale(0) rotate(720deg);
-moz-transform: scale(0) rotate(720deg);
-ms-transform: scale(0) rotate(720deg);
transform: scale(0) rotate(720deg);
opacity: 0;
}
.md-show.md-effect-4 ~ .md-overlay,
.md-effect-4 .md-content {
-webkit-transition: all 0.5s;
-moz-transition: all 0.5s;
transition: all 0.5s;
}
.md-show.md-effect-4 .md-content {
-webkit-transform: scale(1) rotate(0deg);
-moz-transform: scale(1) rotate(0deg);
-ms-transform: scale(1) rotate(0deg);
transform: scale(1) rotate(0deg);
opacity: 1;
}其他演示效果样式请看component.css







友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群