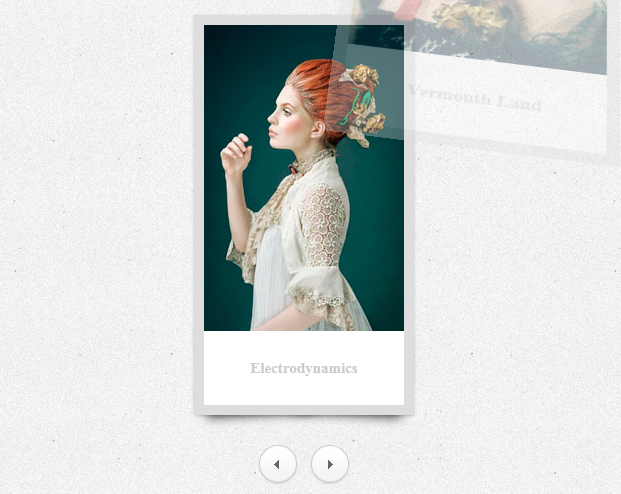
windy是一款酷炫的快速浏览内容插件,效果有点像发牌一样,提示演示三还带有进度条噢。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
书本列表HTML代码

书名一:
素材火http://www.erdangjiade.com/js

书名二:
素材火翻书特效http://www.erdangjiade.com/php
左右导航按钮
<nav>
<span id="nav-prev">上一张</span>
<span id="nav-next">下一张</span>
</nav>引入jQuery库和windy插件
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.windy.js"></script>调用windy插件
$(function() {
var $el = $('#wi-el'),
windy = $el.windy(),
allownavnext = false,
allownavprev = false;
$('#nav-prev').on('mousedown', function(event) {
allownavprev = true;
navprev();
}).on('mouseup mouseleave', function(event) {
allownavprev = false;
});
$('#nav-next').on('mousedown', function(event) {
allownavnext = true;
navnext();
}).on('mouseup mouseleave', function(event) {
allownavnext = false;
});
function navnext() {
if (allownavnext) {
windy.next();
setTimeout(function() {
navnext();
}, 150);
}
}
function navprev() {
if (allownavprev) {
windy.prev();
setTimeout(function() {
navprev();
}, 150);
}
}
});






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群