本文演示了jQuery File Tree文件树插件四种调用方法,具体实例请看DEMO。本文属于作者原创翻译,翻译不好的地方请谅解。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
HTML
<div id="fileTreeDemo" class="demo"></div>引入树插件
若需要动画效果,请引入jquery.easing.js
<script src="jquery.js" type="text/javascript"></script>
<script src="jquery.easing.js" type="text/javascript"></script>
<script src="jqueryFileTree.js" type="text/javascript"></script>
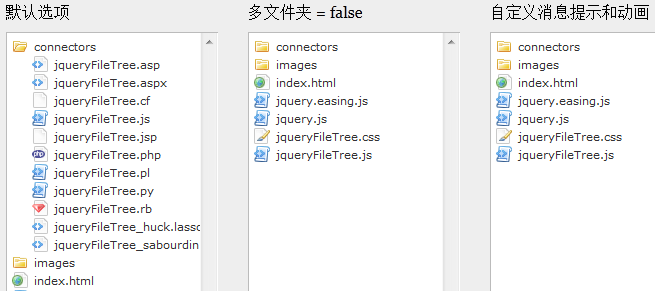
<link href="jqueryFileTree.css" rel="stylesheet" type="text/css" media="screen" />演示一:默认选项
$('#fileTreeDemo_1').fileTree({root: '../../demo/', script: 'connectors/jqueryFileTree.php'}, function(file) {
alert(file);
});演示二:多文件夹 = false
$('#fileTreeDemo_2').fileTree({root: '../../demo/', script: 'connectors/jqueryFileTree.php', folderEvent: 'click', expandSpeed: 750, collapseSpeed: 750, multiFolder: false}, function(file) {
alert(file);
});演示三:自定义消息提示和动画
$('#fileTreeDemo_3').fileTree({root: '../../demo/', script: 'connectors/jqueryFileTree.php', folderEvent: 'click', expandSpeed: 750, collapseSpeed: 750, expandEasing: 'easeOutBounce', collapseEasing: 'easeOutBounce', loadMessage: 'Un momento...'}, function(file) {
alert(file);
});演示四:双击和无动画效果
$('#fileTreeDemo_4').fileTree({root: '../../demo/', script: 'connectors/jqueryFileTree.php', folderEvent: 'dblclick', expandSpeed: 1, collapseSpeed: 1}, function(file) {
alert(file);
});jQuery File Tree中文API
| 参数 | 描述 | 默认值 |
| root | 显示的根目录路径 | - |
| script | AJAX请求地址 | jqueryFileTree.php |
| folderEvent | 触发展开/折叠事件 | click |
| expandSpeed | 扩展速度,1代表没有(单位毫秒) | 500 |
| collapseSpeed | 合并速度,1代表没有(单位毫秒) | 500 |
| expandEasing | 扩展动画效果 | - |
| collapseEasing | 合并动画效果 | - |
| multiFolder | 是否限制浏览器一子文件夹 | true |
| loadMessage | 消息显示,初始树加载(可以是HTML) | Loading... |







友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群