最近项目里用到支付类的封装遇到各种坑,于是自己整理了thinkphp5+bootstrap整合了微信支付和支付宝支付接口类完美实现扫码付款demo(带数据库后台设置支付参数即可完成)。绝对能够实现支付宝和微信支付,支付宝异步回调和微信支付都需要放到服务器才能测试,支付宝同步回调可以在本地操作,只要在后台设置支付宝和微信支付的参数就可以实现动态调用,并且在支付类里面实现调用,希望用到的同学少走些弯路。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。 在线 充值
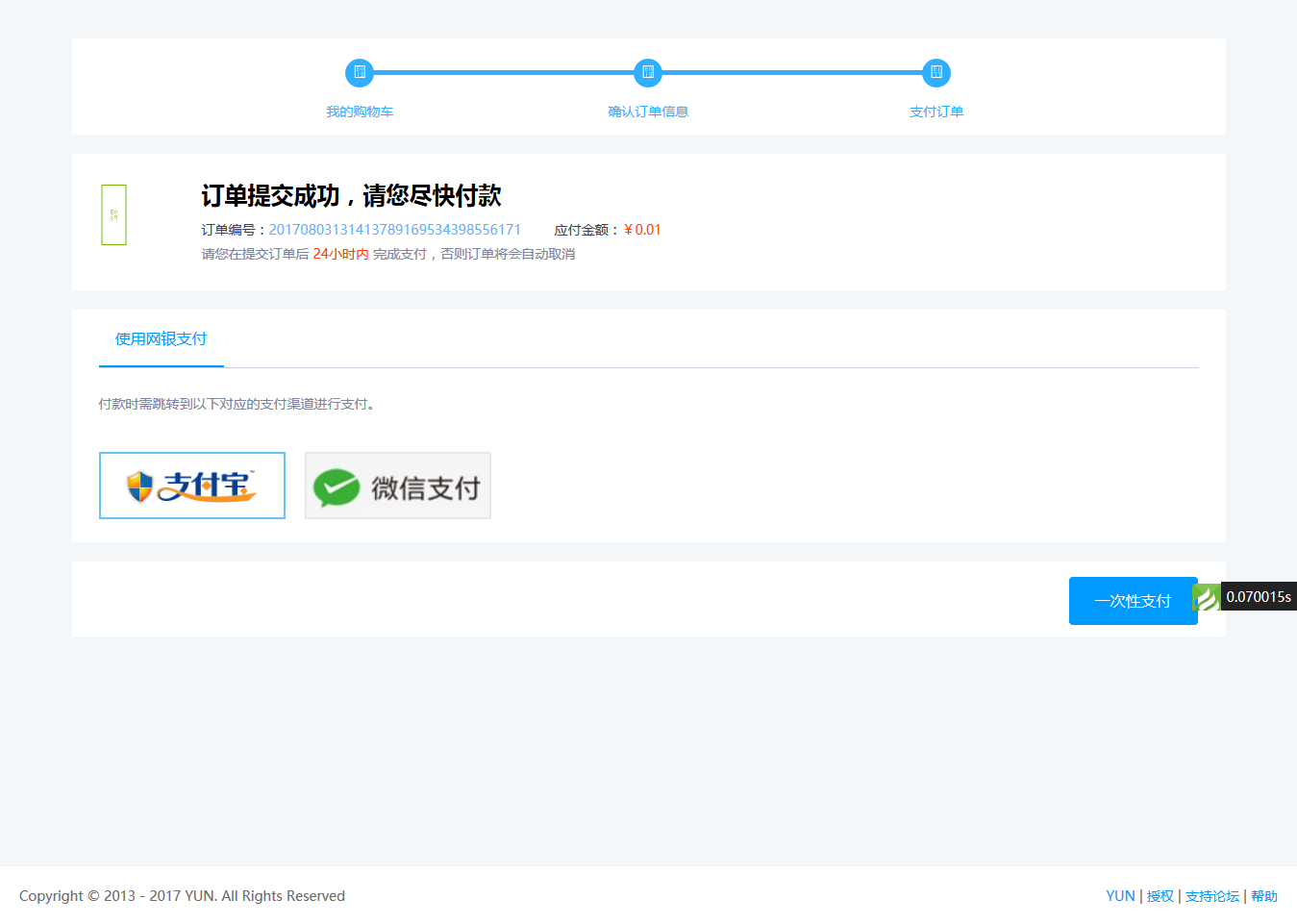
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <title>个人中心-支付订单</title> <link rel="stylesheet" href="__CSS__/bootstrap.min.css"> <link rel="stylesheet" href="__CSS__/member.css"> <link rel="stylesheet" href="__CSS__/pay.css"> <script src="__JS__/bootstrap.min.js"></script> <script src="__JS__/jquery.min.js"></script> </head> <body> <div id="bd" style="min-height: 800px;"> <!--提交订单步骤{--> <ul class="order-step"> <li class="step1 active current"> <i class="iconfont glyphicon glyphicon-ok"></i> <span>我的购物车</span> </li> <li class="step2 active"> <i class="iconfont glyphicon glyphicon-ok"></i> <span>确认订单信息</span></li> <li class="step3 active"> <i class="iconfont glyphicon glyphicon-credit-card"></i> <span>支付订单</span></li> </ul> <!--}提交订单步骤--> <!--订单提交成功 提示信息--> <div class="order-msg"> <dl> <dt><i class="iconfont glyphicon glyphicon-ok-circle"></i>订单提交成功,请您尽快付款</dt> <dd class="first"> 订单编号:<span class="blue-light mr30">{$order_no}</span> 应付金额:<span class="orange">¥0.01</span> </dd> <dd class="grey"> 请您在提交订单后 <span class="orange">24小时内</span> 完成支付,否则订单将会自动取消 </dd> </dl> </div> <!--订单提交成功 在线支付--> <form name="myform" id="myform" action="{:url('pay/payments/alipay')}" method="post" onsubmit="getPayUrl()" target="_blank"> <input type="hidden" name="order_no" id="order_no" value="{$order_no}"/> <input type="hidden" name="price" id="price" value="0.01"/> <input type="hidden" name="payCode" id="payCode" value="alipay" /> <div class="pay-ol pay-ol-tab o-wp xs-tab" id="payment_ol"> <div class="hd"> <ul class="tab-hd cl"> <li class="tab-btn xs-active"> <a href="javascript:;">使用网银支付</a> </li> </ul> </div> <div class="bd"> <div class="tab-bd"> <p>付款时需跳转到以下对应的支付渠道进行支付。</p> <ul class="pay-list cl"> <li class="icon-alipay active" id="alipay" data="alipay" title="使用支付宝支付"> <img src="__JS__/payment/alipay.png" alt="支付宝支付"> </li> <li class="icon-tenpay" id="weixin" data="weixin" title="使用微信支付"> <img src="__JS__/payment/weixin.png" alt="微信支付"> </li> </ul> </div> </div> </div> <div class="pay-submit o-wp o-wp-l order-submit clearfix"> <div class="fr"> <button class="btn btn-order">一次性支付</button> </div> </div> </form> </div> <div class="container-default"> <hr> <footer class="footer"> <div class="row row-offcanvas row-offcanvas-right"> <div class="col-xs-5 col-sm-4">Copyright © 2013 - 2017 YUN. All Rights Reserved </div> <div class="col-xs-7 col-sm-8 text-right"> <a href="#" target="_blank">YUN</a> | <a href="#" target="_blank">授权</a> | <a href="#" target="_blank">支持论坛</a> | <a href="#" target="_blank">帮助</a> </div> </div> </footer> </div> </body> <script type="text/javascript"> $(function () { $('.pay-list li').click(function() { var $this = $(this); if (!$this.hasClass('more')) { $this.addClass('active').siblings().removeClass('active'); $('#payCode').val($this.attr('data')); } }); }); function getPayUrl(){ var action = ''; var payCode = $.trim($("#payCode").val()); if(payCode == 'weixin'){ action = "{:url('pay/payments/wxpay')}"; }else if(payCode == 'alipay'){ action = "{:url('pay/payments/alipay')}" }else{ action = "{:url('pay/payments/unpay')}" } $('form').attr('action',action); } </script> </html>







友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群