本文用两个例子向大家介绍一款范围选择器插件jRange。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
老惯例引入jQuery库文件及jRange插件。
<link rel="stylesheet" href="jquery.range.css">
<script src="jquery.js"></script>
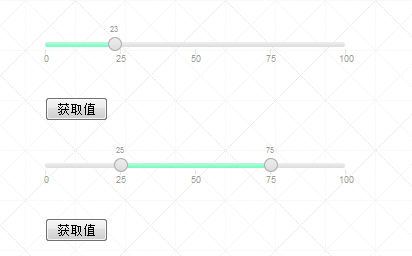
<script src="jquery.range.js"></script>然后我们放两个demo。第一个demo只可以滑动结束点,第二个可以滑动开始点和结束点。
<div class="demo">
<input type="hidden" class="single-slider" value="23" />
<button id="g1">获取值</button>
</div>
<div class="demo">
<input class="range-slider" type="hidden" value="25,75"/>
<button id="g2">获取值</button>
</div>jQuery
接着我们调用jRange获取选取的范围值:
$(function() {
$('.single-slider').jRange({
from: 0, //滑动范围的最小值,数字,如0
to: 100, //滑动范围的最大值,数字,如100
step: 1,//步长值,每次滑动大小
scale: [0, 25, 50, 75, 100],//滑动条下方的尺度标签,数组类型,如[0,50,100]
format: '%s',//数值格式
width: 300, //滑动条宽度
showLabels: true,// 是否显示滑动条下方的尺寸标签
showScale: true //是否显示滑块上方的数值标签
});
$('.range-slider').jRange({
from: 0,
to: 100,
step: 1,
scale: [0, 25, 50, 75, 100],
format: '%s',
width: 300,
showLabels: true,
isRange: true
});
$("#g1").click(function() {
var aa = $(".single-slider").val();
alert(aa);
});
$("#g2").click(function() {
var aa = $(".range-slider").val();
alert(aa);
});
});






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群