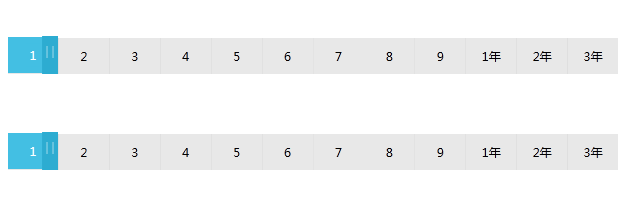
本文介绍一款jQuery滑动选择日期插件,特别适合日期选择方便,很想阿里云服务器日期时间选择,你可以在时间上自定义图标,那就更很好看了。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
引入选择日期插件
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/price.js"></script>HTML
<div class="slider-date" id="slider-date-1">
<!--底层-->
<ul class="slider-bg clearfix">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>1年</li>
<li>2年</li>
<li>3年</li>
</ul>
<!--互动层-->
<div class="slider-bar">
<ul class="slider-bg clearfix">
<li>1<span>1个月</span></li>
<li>2<span>2个月</span></li>
<li>3<span>3个月</span></li>
<li>4<span>4个月</span></li>
<li>5<span>5个月</span></li>
<li>6<span>6个月</span></li>
<li>7<span>7个月</span></li>
<li>8<span>8个月</span></li>
<li>9<span>9个月</span></li>
<li>1年<span>1年</span></li>
<li>2年<span>2年</span></li>
<li>3年<span>3年</span></li>
</ul>
<!--滑块按钮-->
<a href="javascript:;" class="slider-bar-btn"><i></i><i></i></a>
</div>
</div>jQuery
$(function() {
function a(index) {
console.log(index + 1);//调试,打印日志
}
$("#slider-date-1").sliderDate({
callback: a //回调方法
});
});






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群