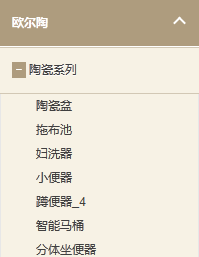
分享一个简单的导航菜单代码,鼠标点击左侧的菜单,可以展开下级菜单,共三级,也可以伸缩。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
菜单导航HTML代码
<ul class="expmenu">
<li>
<div class="header">
<span class="label" >欧尔陶</span>
<span class="arrow up"></span>
</div>
<span class="no">
<ul class="menu" style="display:block;">
<li onClick="javascript:ShowMenu(this, 0)"><a href="javascript:void(0)"><i>+</i> 陶瓷系列</a></li>
<ol class="no">
<a href="javascript:void(0)" title="陶瓷盆">陶瓷盆</a>
<a href="javascript:void(0)" title="拖布池">拖布池</a>
<a href="javascript:void(0)" title="妇洗器">妇洗器</a>
<a href="javascript:void(0)">小便器</a>
<a href="javascript:void(0)">蹲便器_4</a>
<a href="javascript:void(0)">智能马桶</a>
<a href="javascript:void(0)">分体坐便器</a>
<a href="javascript:void(0)">挂便器</a>
<a href="javascript:void(0)">一体坐便器</a>
</ol>
</ul>
</span>
</li>
</ul>jQuery点击展开伸缩菜单
$("ul.expmenu li > div.header").click(function() {
var arrow = $(this).find("span.arrow");
if (arrow.hasClass("up")) {
arrow.removeClass("up");
arrow.addClass("down");
} else if (arrow.hasClass("down")) {
arrow.removeClass("down");
arrow.addClass("up");
}
$(this).parent().find("ul.menu").slideToggle();
});






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群