为啥叫手风琴呢?由于外观非常简洁,使用起来跟手风琴一样可以拉伸和收缩而得名,项目中使用手风琴效果会给用户带来非常好的体验。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
HTML
首先引入jQuery和手风琴插件。
<script type="text/javascript" src="jquery.js"></script>
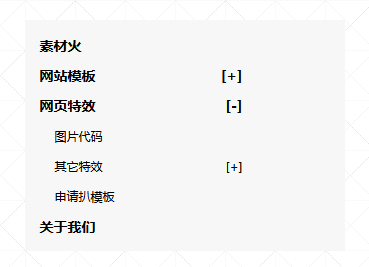
<script type="text/javascript" src="accordion.js"></script>然后我们写一个层级菜单。我们以素材火导航为例:
<ul id="menus">
<li><a href="http://www.erdangjiade.com" target="_blank">素材火</a></li>
<li><a href="#">网站模板</a>
<ul>
<li><a href="http://www.erdangjiade.com/templates/3-0-0-0-0">行业</a></li>
<li><a href="http://www.erdangjiade.com/templates/4-0-0-0-0">商城</a></li>
<li><a href="http://www.erdangjiade.com/templates/5-0-0-0-0">企业</a></li>
<li><a href="http://www.erdangjiade.com/templates/8-0-0-0-0">后台</a></li>
<li><a href="http://www.erdangjiade.com/templates/9-0-0-0-0">其他</a></li>
</ul> </li>
<li><a href="#">网页特效</a>
<ul>
<li class="active"><a href="http://www.erdangjiade.com/js/7-0-0-0" target="_blank">图片代码</a></li>
<li><a href="#">其它特效</a>
<ul>
<li><a href="http://www.erdangjiade.com/js/53-0-0-0">Ajax</a></li>
<li><a href="http://www.erdangjiade.com/js/113-0-0-0">动画效果</a></li>
<li><a href="http://www.erdangjiade.com/js/105-0-0-0">分页</a></li>
<li><a href="http://www.erdangjiade.com/js/106-0-0-0">日期时间</a></li>
</ul> </li>
<li><a href="http://www.erdangjiade.com/help/template" target="_blank">申请扒模板</a></li>
</ul> </li>
<li><a href="http://www.erdangjiade.com/help/index" target="_blank">关于我们</a></li>
</ul>jQuery
最后我们调用手风琴插件,一个漂亮的手风琴效果就算完成了。
$("#menus").accordion({
speed: 500,//单位毫秒,菜单展开和关闭延时时间。
closedSign: '[+]',//当下级菜单关闭时,显示于菜单旁边的内容。
openedSign: '[-]' //当下级菜单展开时,显示于菜单旁边的内容。
});最后值得提醒的是:如果你想菜单初始载入时就展开的话,可以在对应要展开的li上加class="current"。







友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群