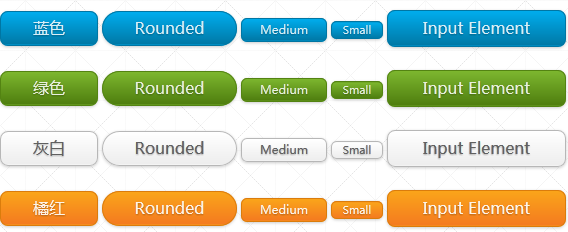
今天分享下用CSS3来制作一个圆角阴影、渐变色的漂亮的按钮。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
CSS
.button{display: inline-block; outline: none; cursor: pointer; text-align: center; text-decoration: none; font: 16px/100% 'Microsoft yahei',Arial, Helvetica, sans-serif; padding: .5em 2em .55em; text-shadow: 0 1px 1px rgba(0,0,0,.3); -webkit-border-radius: .5em; -moz-border-radius: .5em; border-radius: .5em; -webkit-box-shadow: 0 1px 2px rgba(0,0,0,.2); -moz-box-shadow: 0 1px 2px rgba(0,0,0,.2); box-shadow: 0 1px 2px rgba(0,0,0,.2);} .button:hover{text-decoration: none;} .button:active{position: relative; top: 1px;}HTML
<div class="demo">
<a href="#" class="button green">绿色</a>
<a href="#" class="button green bigrounded">Rounded</a>
<a href="#" class="button green medium">Medium</a>
<a href="#" class="button green small">Small</a>
<input class="button green" type="button" value="Input Element" />
<button class="button green">Button Tag</button>
</div>






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群