今天分享一个CSS3+jQuery制作一个可伸缩功能的搜索框。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
HTML
首先我们准备以下html代码:搜索条#search_bar包含一个form#myform表单,表单中放置一个搜索输入框#search,一个搜索按钮.search_btn以及搜索按钮图标.search_ico。
<div id="search_bar" class="search_bar">
<form id="myform">
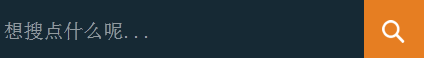
<input class="input" placeholder="想搜点什么呢..." type="text" name="key" id="search">
<input class="search_btn" type="submit" value="">
<span class="search_ico"></span>
</form>
</div>jQuery
当点击搜索按钮时,搜索条.search_bar通过toggleClass()切换样式.search_open,这样就实现了搜索条收缩和伸展功能。
$(function(){
$(".search_ico").click(function(){
$(".search_bar").toggleClass('search_open');
var keys = $("#search").val();
if(keys.length>2){
$("#search").val('');
$("#myform").submit();
}else{
return false;
}
});
});






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群