今天介绍一款摄像头插件,并且结合PHP实现一个简单的在线拍照并上传的功能,前提你的电脑要有摄像头哦!~
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
HTML
我们在页面中放置一个摄像头拍照按钮,并把照片放在#results里面
<div id="cam">
<!--调用摄像组件并显示图像-->
webcam.set_api_url('ajax.php');//远程上传图片
webcam.set_quality(100); // 图像质量(1 - 100)
webcam.set_shutter_sound(true); // 拍照时播放声音
document.write(webcam.get_html(320, 240, 160, 120));//输出摄像组件,参数即宽度、高度、上传后宽度、上传后高度
<input type=button value="点击这里拍照" class="btn" onclick="take_snapshot()">
</div>
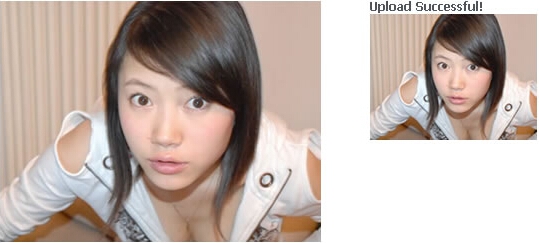
<div id="results"> <!--显示上传结果--> </div>jQuery
接下来调用摄像头组件。
<script type="text/javascript" src="webcam.js"></script>我们看下点击拍照时执行的函数:
webcam.set_hook('onComplete', 'my_completion_handler');
function take_snapshot() {
$("#results").html('上传中...');
webcam.snap();
}
function my_completion_handler(msg) {
$("#results").html('<img src="' + msg + '"/>');
}Ajax.php
远程将拍照的图像上传到服务器,并将图片路径返回给前端。注意存放图片的路径要给写权限。特别是linux服务器哦~
$filename = date('YmdHis') . '.jpg';
$file ='uploads/';
$result = file_put_contents( $file.$filename, file_get_contents('php://input') );
echo $file.$filename;






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群