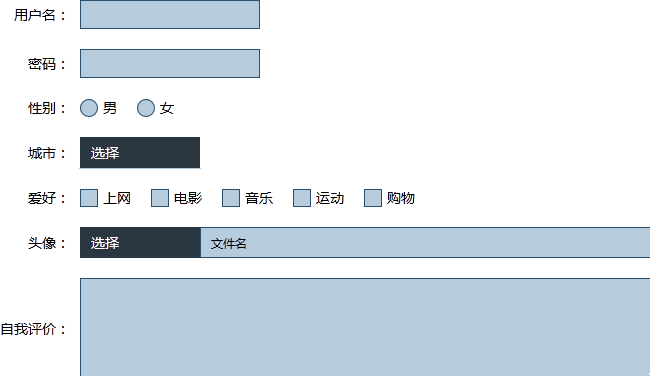
jQuery cForm 是一款表单美化插件,它可以美化文本域(text/textarea)、密码域(password)、单选按钮(radio)、复选框(checkbox)、下拉框(select)、文件上传(file)、按钮(button/submit)等等
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
HTML
<form action="">
<ul class="erdangjiade">
<li>
<label class="label" for="username">用户名:</label>
<input type="text" name="username" id="username">
</li>
<li>
<span class="label">爱好:</span>
<input type="checkbox" name="favorite" id="internet" value="上网"><label for="internet">上网</label>
<input type="checkbox" name="favorite" id="movie" value="电影"><label for="movie">电影</label>
<input type="checkbox" name="favorite" id="music" value="音乐"><label for="music">音乐</label>
<input type="checkbox" name="favorite" id="sport" value="运动"><label for="sport">运动</label>
<input type="checkbox" name="favorite" id="shopping" value="购物"><label for="shopping">购物</label>
</li>
<li>
<label class="label" for="avatar">头像:</label>
<input type="file" name="avatar" id="avatar">
</li>
<li>
<label class="label" for="evaluation">自我评价:</label>
<textarea name="evaluation" id="evaluation"></textarea>
</li>
<li><input class="send" type="submit" value="提交"></li>
</ul>
</form>CSS
.cform-radio, .cform-checkbox{display: inline-block; vertical-align: middle;} .cform-text, .cform-select, .cform-file{display: inline-block; vertical-align: middle; font-size: 16px;} .cform-select{width: 120px; z-index: 10;} .cform-file .cform-filename{width: 460px; font-size: 12px;} .cform-submit{margin-left: 80px;} .cform-file .cform-control{text-align: left;} textarea{width: 580px; height: 100px;} #username, #password{width: 180px;}引入jquery库和cform美化表单插件
<script src="js/jquery-1.11.3.min.js"></script>
<script src="js/jquery.cform.min.js"></script>调用cForm插件:
$(function() {
$('.erdangjiade').cForm();
});






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群