DHTMLX是一套完整的具有客户端程序效果的界面组件,解决了常见的客户端操作要求。这套组件采用javascript、xml定义组件性征,某些组件甚至可以直接渲染HTML元素。 常见的容器元素包括:布局(layout)、滑动窗口(accordion)、页签(tab)、窗口(window); 常见的数据元素包括:表格(grid)、树(tree)、选择框(combo)、日历(calendar); 常见的窗体元素包括:右键菜单(menu)、工具条(toolbar)。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
dhtmlXTree有以下特点:
- 多浏览器/多平台支持
- 全部由JavaScript控制
- 动态加载
- XML支持
- 大数据树动态翻译(智能XML解析)
- 拖拽(同一个树,不同的树之间,不同的框架之间)
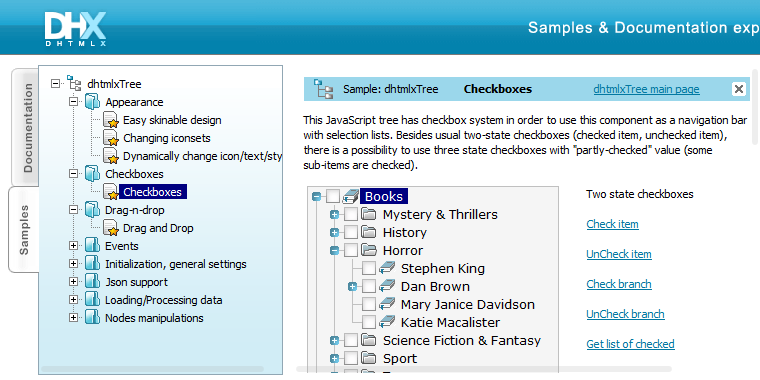
- 带多选框(CheckBox)的树(两态/三态)
- 定制图标(使用JavaScript或xml)
- 内容菜单(与dhtmlxMenu集成)
- 结点数据为用户数据
- 多行结点
- 高稳定性
- 支持Macromedia Cold Fusion
- 支持Jsp
- 支持ASP.NET
页面初始化
<script>
tree.enableCheckBoxes(false);
tree.enableDragAndDrop(true);
</script>使用脚本增加结点
- 上面部分 后两个参数都是0(选择后调用的方法,所使用的图片)意味着都使用默认值
- 最后一个使用逗号分隔的参数可以是以下值(只能是大写):
- SELECT - 插入后选择此结点
- CALL - 在选择时调用方法
- TOP - 在最上方插入此结点
- CHILD - 此结点有子结点
- CHECKED - 此结点的多选框被选中(如果有的话)
使用XML加载数据
<script>
tree=new dhtmlXTreeObject('treeBox',"100%","100%",0);
tree.setXMLAutoLoading("http://127.0.0.1/xml/tree.xml");
tree.loadXML("http://127.0.0.1/xml/tree.xml");//load root level from xml
</script>- 在调用时,被打开的结点id(就像url参数一样)将会被增加到初始化XMLAutoLoading(url) 的URL地址上去
- 调用loadXML(url)方法不会增加id到url地址上
- 调用无参的loadXML()将会使用XMLAutoLoading(url)所指定的url地址
PHP需要在头部添加以下代码:
<?php
if ( stristr($_SERVER["HTTP_ACCEPT"],"application/xhtml+xml") ) {
header("Content-type: application/xhtml+xml"); } else {
header("Content-type: text/xml");
}
echo("<?xml version=/"1.0/" encoding=/"iso-8859-1/"?>/n");
?><item id="123">
<itemtext><![CDATA[<font color="red">Label</font>]]></itemtext>
</item>必要属性
- text - 结点显示的标签
- id - 结点id
可选属性
- tooltip - 鼠标放在结点上提示的信息
- im0 - 没有子结点的结点显示的图片(将会从setImagePath(url)方法指定的路径去获取图片)
- im1 - 包含子结点的结点展开时显示的图片
- im2 - 包含子结点的结点关闭时显示的图片
- aCo1 - 没有选中的结点的颜色
- sCol - 选中的结点的颜色
- select - 在加载时选择此结点(可以为任意值)
- style - 结点文本风格
- open - 展开此结点(可以为任意值)
- call - 选择时调用函数(可以为任意值)
- checked - 如果存在的话,选择此结点的多选框(可以为任意值)
- child - 指定结点是否有子结点(1:有,0:无)
- imheight - 图标的高度
- imwidth - 图标的宽度
- topoffset - 设置结点和上层结点间的偏移量
- radio - 如果非空 则此结点的子结点会有单选按钮
简单TreeGrid的实现
<link rel="STYLESHEET" type="text/css"
href="../dhtmlxGrid/codebase/dhtmlxgrid.css"/>
<script src="../dhtmlxGrid/codebase/dhtmlxcommon.js"/>
<script src="../dhtmlxGrid/codebase/dhtmlxgrid.js"/>
<script src="../dhtmlxGrid/codebase/dhtmlxgridcell.js"/>
<script src="../dhtmlxTreeGrid/codebase/dhtmlxtreegrid.js"/>初始化
<div id="gridbox" width="100%" height="250px" style="overflow:hidden"/>
<script>
mygrid = new dhtmlXGridObject('gridbox');
//xml文件中图片的路径
mygrid.setImagePath("<%=url%>Grid/codebase/imgs/icons_books/";
mygrid.setHeader("Tree,Plain Text,Long Text,Color,Checkbox");
//列类型(要显示为树行结构第一列必值须为tree,ed为可编辑,txt为文本框…)
mygrid.setColTypes("tree,ed,txt,ch,ch");
mygrid.init();
mygrid.loadXML("test_list_1.xml");
</script>基本XML结构(基本机构就是使用row的嵌套达到树形效果)
<?xml version="1.0" encoding="UTF-8"?>
<rows>
<row id="h1">
<cell image="folder.gif">Honda</cell>
<cell>...</cell>
<cell>...</cell>
<row id=“c1”>
<cell image="folder.gif">Honda</cell>
<cell>...</cell>
<cell>...</cell>
<row>
</row>
</rows>简单算数运算实现(求和)
1、导入关键文件:
<script src="<%=url%>Grid/codebase/ext/dhtmlxgrid_math.js"/>2、初始化
mygrid.setColTypes(“tree,price,ed,price[=sum],ed[=sum]“);//对相应列求和(列中必须位数字,可以有小数点)
//精确到小数位数
mygrid.setMathRound(2);






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群