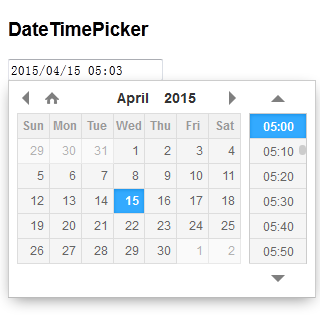
之前分享了一款时间日期插件:datetimepicker日期时间插件http://www.erdangjiade.com/js/119.html 。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
HTML
<input id="datetimepicker" type="text" >引入datetimepicker相关组件
<link rel="stylesheet" type="text/css" href="jquery.datetimepicker.css"/ >
<script src="jquery.js"></script>
<script src="jquery.datetimepicker.js"></script>jQuery
$('#datetimepicker').datetimepicker();datetimepicker相关API
| 参数 | 描述 | 默认值 |
| lang | 语言选择中文 “ch” | - |
| format | 格式化日期 | - |
| timepicker | 是否开启时间选项 | false |
| yearStart | 设置最小年份 | - |
| yearEnd | 设置最大年份 | - |
| todayButton | 关闭选择今天按钮 | - |







友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群