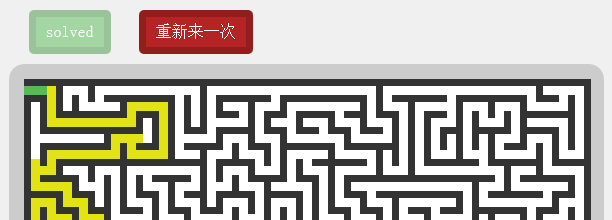
今天分享一款益智类游戏:自动寻路。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
HTML
<div id='btns'>
<div class='btn' id='solve'>开始</div>
<div class='btn' id='regen'>重新来一次</div>
</div>
<div id='maze'></div><script src="jquery.min.js"></script>
<script src="js/prefixfree.min.js"></script>
<script src="js/index.js"></script>jQuery
$('#regen').click(function(){
$('#solve').text("solve").removeClass('disabled')
$(this).addClass('disabled')
maze.visited_cells = [];
maze.solution = [];
maze.init()
maze.mazifiy(0, 0);
maze.print()
$(this).removeClass('disabled')
})
$('#solve').click(function(){
$(this).text("solving...").addClass('disabled')
$('#regen').addClass('disabled')
maze.solution = [];
maze.solve(0,0);
maze.solution_copy = maze.solution.concat([])
maze.print_solution()
})






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群