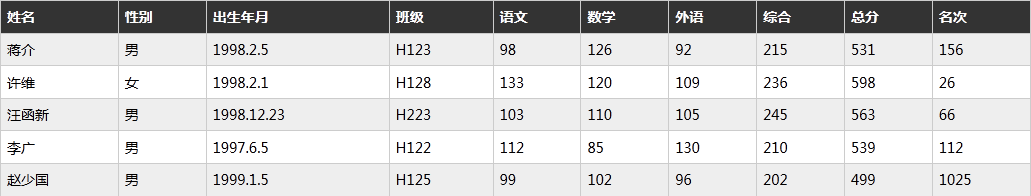
本文以实例演示如何使用css3来制作漂亮的响应式表格效果。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
HTML
<table>
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>出生年月</th>
<th>班级</th>
<th>语文</th>
<th>数学</th>
<th>外语</th>
<th>综合</th>
<th>总分</th>
<th>名次</th>
</tr>
</thead>
<tbody>
<tr>
<td>蒋介</td>
<td>男</td>
<td>1998.2.5</td>
<td>H123</td>
<td>98</td>
<td>126</td>
<td>92</td>
<td>215</td>
<td>531</td>
<td>156</td>
</tr>
</tbody>
</table>CSS
table {
width: 100%;
border-collapse: collapse;
background:#fff
}
/* Zebra striping*/
tr:nth-of-type(odd) {
background: #eee;
}
th {
background: #333;
color: white;
font-weight: bold;
}
td, th {
padding: 6px;
border: 1px solid #ccc;
text-align: left;
}
@media only screen and (max-width: 760px), (min-device-width: 768px) and (max-device-width: 1024px) {
/* Force table to not be like tables anymore*/
table, thead, tbody, th, td, tr {
display: block;
}
/* Hide table headers (but not display: none;
, for accessibility)*/
thead tr {
position: absolute;
top: -9999px;
left: -9999px;
}
tr {
border: 1px solid #ccc;
}
td {
/* Behave like a "row"*/
border: none;
border-bottom: 1px solid #eee;
position: relative;
padding-left: 50%;
}
td:before {
/* Now like a table header*/
position: absolute;
/* Top/left values mimic padding*/
top: 6px;
left: 6px;
width: 45%;
padding-right: 10px;
white-space: nowrap;
}
/* Label the data*/
td:nth-of-type(1):before {
content: "姓名";
}
td:nth-of-type(2):before {
content: "性别";
}
td:nth-of-type(3):before {
content: "出生年月";
}
td:nth-of-type(4):before {
content: "班级";
}
td:nth-of-type(5):before {
content: "语文";
}
td:nth-of-type(6):before {
content: "数学";
}
td:nth-of-type(7):before {
content: "外语";
}
td:nth-of-type(8):before {
content: "综合";
}
td:nth-of-type(9):before {
content: "总分";
}
td:nth-of-type(10):before {
content: "名次";
}
}
/* Smartphones (portrait and landscape) -----------*/
@media only screen and (min-device-width : 320px) and (max-device-width : 480px) {
body {
padding: 0;
margin: 0;
}
}
/* iPads (portrait and landscape) -----------*/
@media only screen and (min-device-width: 768px) and (max-device-width: 1024px) {
body {
width: 100%;
}
}






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群