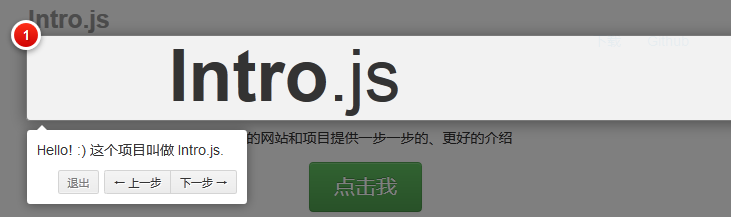
今天跟大家分享一款用户引导插件:intro.js,可以很好的介绍你的网站功能,提高用户体验。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
HTML
步骤HTML代码,在div加上序号属性值data-step,和结束 data-intro
<div><input class="btn" type="button" value="点击我"></div>
<div data-step="2" data-intro="第二步,冲午饭!">接着,冲午饭。</div>
<div data-step="1" data-intro="第一步,吃早饭!">首页,吃早饭。</div>
<div data-step="3" data-intro="第三步,吃晚饭!">最后,吃晚饭。</div>引入jquery和intro相关组件
<link rel="stylesheet" href="css/introjs.css">
<!--[if lte IE 8]>
<link rel="stylesheet" href="css/introjs-ie.css?v=030">
<!-- <![endif]-->
<link rel="stylesheet" href="css/bootstrap-responsive.min.css">
<script src="jquery.js"></script>
<script src="js/intro.js"></script>调用intro插件
$(function() {
var $btn = $('.btn');
$btn.on('click',
function() {
introJs().setOptions({
nextLabel: '下一步 →',
prevLabel: '← 上一步',
skipLabel: '退出'
}).start();
});
});






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群