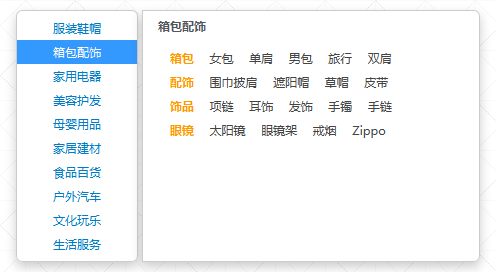
我们经常会看到很多商城的左侧菜单,当鼠标悬浮在主菜单的时候,二级菜单会非常轻快的切换,没有任何延时,给用户如滑丝般的感觉。今天我们就介绍一款非常流畅的菜单展示效果插件:menu-aim.js。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
我们经常会看到很多商城的左侧菜单,当鼠标悬浮在主菜单的时候,二级菜单会非常轻快的切换,没有任何延时,给用户如滑丝般的感觉。今天我们就介绍一款非常流畅的菜单展示效果插件:menu-aim.js。
首先创建主菜单,我们给每个主菜单加上data-submenu-id属性,属性值对应要显示子菜单层。<div class="active">
<ul class="dropdown-menu" role="menu">
<li data-submenu-id="submenu-patas"><a href="#">服装鞋帽</a></li>
<li data-submenu-id="submenu-snub-nosed"><a href="#"> 箱包配饰</a></li>
...
</ul>
</div>对应的子菜单id 必须要对应主菜单"data-submenu-id"的属性值,且必须加上.popover,结构代码如下:
<div id="submenu-snub-nosed" class="popover">
<h3>箱包配饰</h3>
<ul>
<li>
<a href="javascript:void(0);" class="subm">箱包</a>
<a href="javascript:void(0);">女包</a>
<a href="javascript:void(0);">双肩</a>
</li>
<li>
<a href="javascript:void(0);" class="subm">配饰</a>
<a href="javascript:void(0);">围巾披肩</a> >
</li>
...
</ul>
</div>jQuery
调用jquery.menu-aim.js非常简单,代码如下:
$(function(){
$(".dropdown-menu").menuAim({
activate: activateSubmenu,//触发主菜单,显示子菜单
deactivate: deactivateSubmenu //离开主菜单,隐藏子菜单
});
});jquery.menu-aim.js还提供enter()和exit()等方法来控制鼠标移入移出。
var $menu = $(".dropdown-menu");
function activateSubmenu(row) {
var $row = $(row),
submenuId = $row.data("submenuId"),
$submenu = $("#" + submenuId),
offset = $menu.offset(),
height = $menu.outerHeight(),
width = $menu.outerWidth();
$submenu.css({ //设置子菜单样式
display: "block",//显示子菜单
top: offset.top,
left: offset.left + width - 5, //主要应该覆盖子菜单
height: height - 4 //填充主下拉箭头
});
//设置主菜单样式(鼠标滑向主菜单时)
$row.find("a").addClass("maintainHover");
}
function deactivateSubmenu(row) {
var $row = $(row),
submenuId = $row.data("submenuId"),
$submenu = $("#" + submenuId);
$submenu.css("display", "none"); //隐藏子菜单
$row.find("a").removeClass("maintainHover");//恢复主菜单样式
}






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群