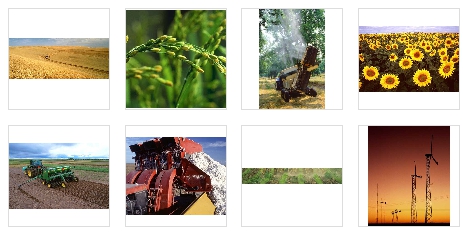
Fakecrop能够“截图”图片的某一部分作为缩略图或者完全等比例缩放,截图其余部分可以选择是否填充空白。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
HTML
首先在#fakecrop-fill放置多个图片
<div id="fakecrop-fill" class="container">
<a href="img/10.jpg">
<img alt="Image 10" src="img/10.jpg">
</a>
.......
</div>jQuery
演示一:默认效果
$('#fakecrop-fill img').fakecrop();演示二:是否填充空白
$('#fakecrop img').fakecrop({
fill : false
});| 参数 | 描述 | 默认值 |
| wrapperSelector | 点击菜单时,页面滚动的速度 | 1000 |
| wrapperWidth | 缩略图的宽度 | 100 |
| wrapperHeight | 缩略图的高度 | 100 |
| center | 缩略图剧终显示 | true |
| fill | 缩略图填满容器 | true |
| initClass | 为缩略图添加一个初始 class | fc-init |
doneEvent |
||
squareWidth |
||







友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群