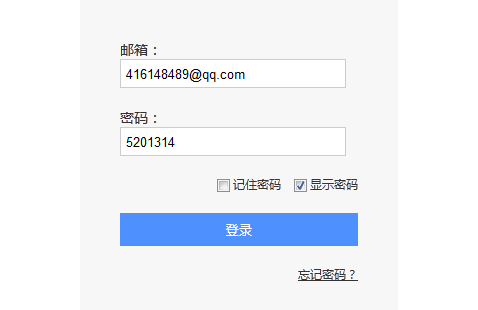
在 Windows(Windows 7以上)系统以及 IE 里,当输入密码的时候,右边会有一个小眼睛,按下这个小眼睛,就会显示密码。在一些手机里面也有一个“显示密码”的复选框,勾选之后输入的密码就变成明文 了。它可以很好的防止输错密码,尤其是一些只需输入一次密码的注册。本文就介绍jQuery插件jquery.toggle- password来实现这一的功能。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
HTML
<div class="login">
<ul>
<li><span><label for="email">邮箱:</label></span><input id="email" type="text"></li>
<li><span><label for="password">密码:</label></span><input id="password" type="password"></li>
<li class="li3"><input type="checkbox" id="remember"><label for="remember">记住密码</label> <input type="checkbox" id="togglePassword" autocomplete="off"><label for="togglePassword">显示密码</label></li>
<li class="li4"><input class="submit" type="submit" value="登录"></li>
<li class="li5"><a class="forgot" href="javascript:">忘记密码?</a></li>
</ul>
</div>引入jQuery和jquery.toggle-password插件
<script src="js/jquery.min.js"></script>
<script src="js/jquery.toggle-password.min.js"></script>jQuery
$(function(){
$('#password').togglePassword({
el: '#togglePassword'
});
});jquery.toggle-password相关API
| 参数 | 描述 | 默认值 |
| el | 指定事件出发对象(必填) | - |
| ev | 指定触发事件 | click |







友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群