一款简单的jQuery图片相册插件simpleGal,小图切换大图,当然你也可以用jQuery attr属性直接替换。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
HTML
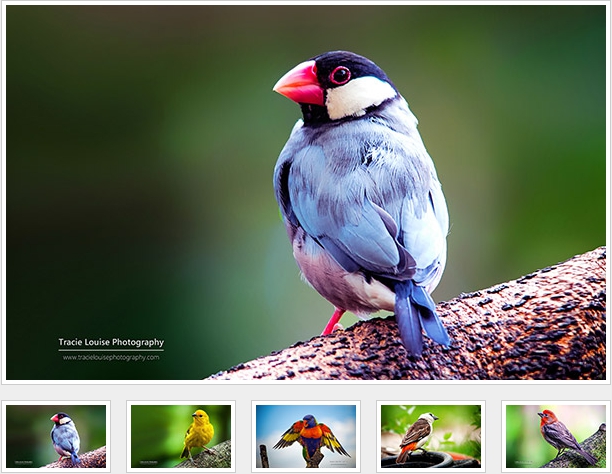
首先我们在.gallery上放置第一张大图,在.thumbnails放置缩略图
<div class="gallery">
<div class="main-image">
<img src="images/big1.jpg" alt="Placeholder" class="custom">
</div>
<ul class="thumbnails">
<li><a href="images/big1.jpg"><img src="images/thumbnail1.jpg" alt=""></a></li>
<li><a href="images/big2.jpg"><img src="images/thumbnail2.jpg" alt=""></a></li>
<li><a href="images/big3.jpg"><img src="images/thumbnail3.jpg" alt=""></a></li>
<li><a href="images/big4.jpg"><img src="images/thumbnail4.jpg" alt=""></a></li>
<li><a href="images/big5.jpg"><img src="images/thumbnail5.jpg" alt=""></a></li>
</ul>
</div>调用simpleGal插件
$(function() {
$('.thumbnails').simpleGal({
mainImage: '.custom'
});
});






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群