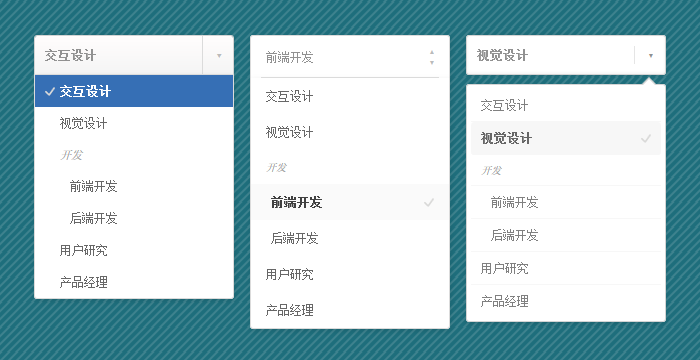
Select-or-Die 就是一款基于 jQuery 的下拉框美化插件,你不用修改你原来的下拉框,它能够完全无缝的对你原来的下拉框进行美化,它甚至还支持添加前缀、HTML data 属性、键盘循环控制、设置高度、跳转到链接以及回调函数等等。除了默认的样式外,Select-or-Die 还另外提供了 3 套皮肤,相信有了 Select-or-Die,你的设计会更加统一、美观。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
HTML
<div class="select">
<select class="myselect">
<option value="交互设计">交互设计</option>
<option value="视觉设计">视觉设计</option>
<optgroup label="开发">
<option value="前端开发">前端开发</option>
<option value="后端开发">后端开发</option>
</optgroup>
<option value="用户研究">用户研究</option>
<option value="产品经理">产品经理</option>
</select>
</div>调用selectordie插件
<script type="text/javascript" src="jquery.js"></script>
<script src="js/selectordie.min.js"></script>
<script>
$(function() {
$('select').selectOrDie();
});
<script>Select-or-Die 有如下 data 自定义属性:
- data-custom-id – 绑定 id
- data-custom-class – 绑定 class
- data-placeholder – 占位符
- data-prefix – 添加前缀
- data-cycle – 键盘控制是否循环
- data-links – 跳转到链接
- data-size – 跳转到外部链接
- data-tabindex – 设置 tabindex
| 参数 | 描述 | 默认值 |
| customID | 绑定 id | 空 |
| customClass | 绑定 class | 空 |
| placeholder | 占位符,同 HTML5 placeholder 属性 | 空 |
| prefix | 添加前缀 | 空 |
| cycle | 键盘控制是否循环 | false |
| links | 跳转到链接 | false |
| linksExternal | 跳转到外部链接 | false |
| size | 设置高度(个数),如果你有一个很长的下拉 | 0 |
| tabIndex | 设置 tabindex | 0 |
| onChange | 下拉框改变之后的回调函数 | 空 |







友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群