今天我们用选项卡插件 Tabslet.js来制作一个幻灯片时间轴效果,并且可以通过左右按钮控制切换图片。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
tab菜单按钮
<ul class="tabNav">
<li class="first"><a href="#tab-1">
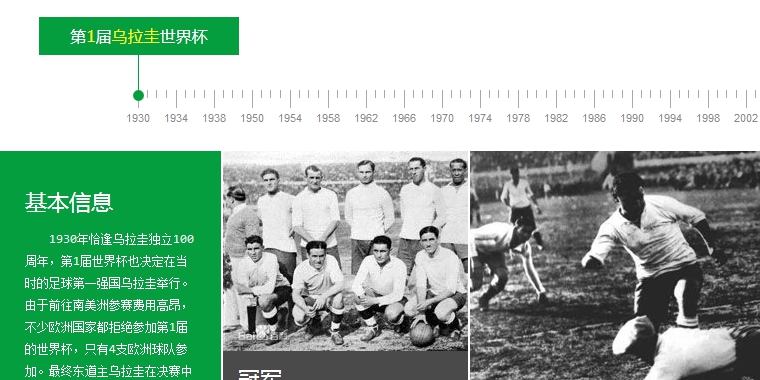
<strong>第<em>1</em>届<em>乌拉圭</em>世界杯</strong>
<b></b><i></i>
<span class="year">1930</span>
</a></li>
<li><a href="#tab-2">
<strong>第<em>2</em>届<em>意大利</em>世界杯</strong>
<b></b><i></i>
<span class="year">1934</span>
</a></li>
<li>
......
</ul>tabPane面板内容
<div class="tabPane" id="tab-1">
<div class="info">
<h3>基本信息</h3>
<p>1930年恰逢乌拉圭独立100周年,第1届世界杯也决定在当时的足球第一强国乌拉圭举行。由于前往南美洲参赛费用高昂,不少欧洲国家都拒绝参加第1届的世界杯,只有4支欧洲球队参加。最终东道主乌拉圭在决赛中4-2战胜阿根廷捧得冠军奖杯,“独臂将军”卡斯特罗锁定胜局,乌拉圭成为历史上第一个世界杯冠军。本届比赛的最佳球员和最佳射手则是阿根廷球星斯塔比莱,他在世界杯上一共打进8球。</p>
</div>
<div class="img">
<ul>
<li class="odd"><a href="">
<h4>冠军</h4>
<img src="img/1.jpg" alt="">
<div class="txtOut">
<div class="txt">
<h5>乌拉圭</h5>
<p>1930年恰逢乌拉圭独立100周年,第1届世界杯也决定在当时的足球第一强国乌拉圭举行。由于前往南美洲参赛费用高昂,不少欧洲国家都拒绝参加第1届的世界杯,只有4支欧洲球队参加。最终东道主乌拉圭在决赛中4-2战胜阿根廷捧得冠军奖杯。</p>
</div>
</div>
</a></li>
<li class="even"><a href="">
<h4>精彩瞬间</h4>
<img src="img/2.png" alt="">
<div class="txtOut">
<div class="txt">
<h5>“独臂将军”</h5>
<p>“独臂将军”卡斯特罗在决赛中为乌拉圭锁定胜局,乌拉圭成为历史上第一个世界杯冠军</p>
</div>
</div>
</a></li>
<li class="odd"><a href="">
<h4>世界杯之星</h4>
<img src="img/3.jpg" alt="">
<div class="txtOut">
<div class="txt">
<h5>斯塔比莱</h5>
<p>本届比赛的最佳球员和最佳射手则是阿根廷球星斯塔比莱,他在世界杯上一共打进8球。</p>
</div>
</div>
</a></li>
.......
</ul>引入jquery.js和jquery.tabslet.min.js
<script type="text/javascript" src="jquery.js"></script>
<script src="js/jquery.tabslet.min.js"></script>调用tabslet.js插件
$(function() {
$('.tabs').tabslet({
animation: true,
controls: {
prev: '.prev',
next: '.next'
}
});
});






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群