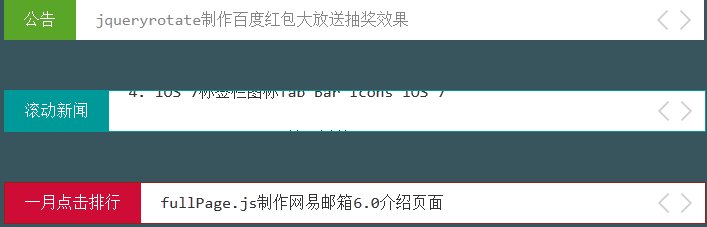
BreakingNews 是一款基于jQuery的间歇滚动插件。它可以设置标题、标题颜色、标题背景颜色、链接颜色、字体大小、边框、宽度、自动滚动、间歇时间等等,同时它还好提供两种过度方式——淡入淡出(fade)和向上滑动(slide)。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
HTML
<div class="BreakingNewsController easing" id="breakingnews1">
<div class="bn-title"></div>
<ul>
<li><a href="http://www.erdangjiade.com/93.html">强大实用的jQuery幻灯片插件Owl Carousel</a></li>
<li><a href="http://www.erdangjiade.com/113.html">slick制作17173 ChainJoy2014幻灯片</a></li>
.......
</ul>
<div class="bn-arrows"><span class="bn-arrows-left"></span><span class="bn-arrows-right"></span></div>
</div>引入jQuery和BreakingNews.js
<script type="text/javascript" src="jquery.js"></script>
<script src="js/BreakingNews.js"></script>演示一:左右按钮控制文字淡入淡出效果
$('#breakingnews1').BreakingNews({
title: '公告'
});演示二:文字向上滚动样式一
$('#breakingnews2').BreakingNews({
title: '滚动新闻',
titlebgcolor: '#099',
linkhovercolor: '#099',
border: '1px solid #099',
timer: 4000,
effect: 'slide'
});演示三:文字向上滚动样式二
$('#breakingnews3').BreakingNews({
title: '一月点击排行',
titlebgcolor: '#cf0c36',
linkhovercolor: '#099',
border: '1px solid #93221a',
timer: 5000,
effect: 'slide'
});| 参数 | 描述 | 默认值 |
| background | 背景颜色 | #FFF |
| title | 标题文本 | NEWS |
| titlecolor | 标题字体颜色 | #FFF |
| titlebgcolor | 标题背景颜色 | #5aa628 |
| linkcolor | 链接颜色 | #333 |
| linkhovercolor | 链接 hover 颜色值 | #5aa628 |
| fonttextsize | 字体大小,单位默认为 px,如果要使用其他单位,请用字符串,如 ’16pt’ | 16 |
| isbold | 粗体 | false |
| border | 边框,例如 ‘1px solid #099′ | none |
| width | 宽度 | 100% |
| autoplay | 自动播放 | true |
| timer | 滚动间隔,以毫秒为单位 | 3000 |
| effect | 动画过度方式,可选 fafde(淡入淡出)或 slide(向上滑动) | fade |







友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群