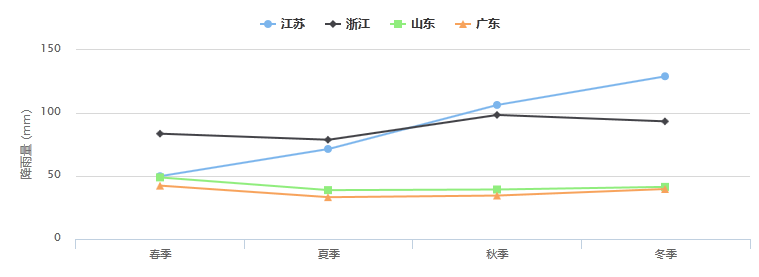
今天介绍一款统计图插件:Highcharts。通过它生成一个一年四季平均降雨量折线图。Highcharts相关API,请点击highcharts" target="_blank">http://www.erdangjiade.com/js/49.html'>highcharts选项配置文档说明
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
HTML
<div style="position: relative; overflow: hidden; width: 830px; height: 277px;" id="highcharts"></div>引入jQuery库和highcharts相关组件
<script type="text/javascript" src="jquery.js"></script>
<script src="highcharts/highcharts.js"></script>
<script src="highcharts/modules/exporting.js"></script>highcharts生成折线图
$(function() {
$('#highcharts').highcharts({
chart: {
type: 'line'
},
legend: { //图例
layout: 'horizontal',
//图例显示的样式:水平(horizontal)/垂直(vertical)
align: 'center',
//图例水平对齐方式
verticalAlign: 'top',
//图例垂直对齐方式
x: 0,
//相对X位移
y: 0,
//相对Y位移
},
title: { //标题
text: ''
},
subtitle: { //副标题
text: ''
},
xAxis: { //X轴选项
categories: [ //设置X轴分类名称
'春季', '夏季', '秋季', '冬季', ]
},
yAxis: { //Y轴选项
min: 0,
//Y轴最小值
title: { //Y轴标题
text: '降雨量 (mm)'
}
},
tooltip: { //数据点提示框 当鼠标滑过某点时,以框的形式提示改点的数据,比如该点的值,数据单位等
headerFormat: '<span style="font-size:10px">{point.key}</span><table>',
pointFormat: '<tr><td style="color:{series.color};padding:0">{series.name}: </td>' + '<td style="padding:0"><b>{point.y:.1f} mm</b></td></tr>',
footerFormat: '</table>',
shared: true,
useHTML: true
},
plotOptions: { //数据点选项
column: {
pointPadding: 0.2,
borderWidth: 0
}
},
series: [{ //数据列选项
name: '江苏',
//显示数据列的名称
data: [49.9, 71.5, 106.4, 129.2] //数组或JSON,如:data:[0, 5, 3, 5],或data: [{name: 'Point 1',y: 0}, {name: 'Point 2',y: 5}]
},
{
name: '浙江',
data: [83.6, 78.8, 98.5, 93.4]
},
{
name: '山东',
data: [48.9, 38.8, 39.3, 41.4]
},
{
name: '广东',
data: [42.4, 33.2, 34.5, 39.7]
}],
credits: {
enabled: false //不显示highCharts版权信息
},
exporting: {
enabled: false //用来设置是否显示‘打印’,'导出'等功能按钮,不设置时默认为显示
},
});
});






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群